






A sintaxe React Native é uma extensão do React que permite criar interfaces nativas para aplicativos móveis
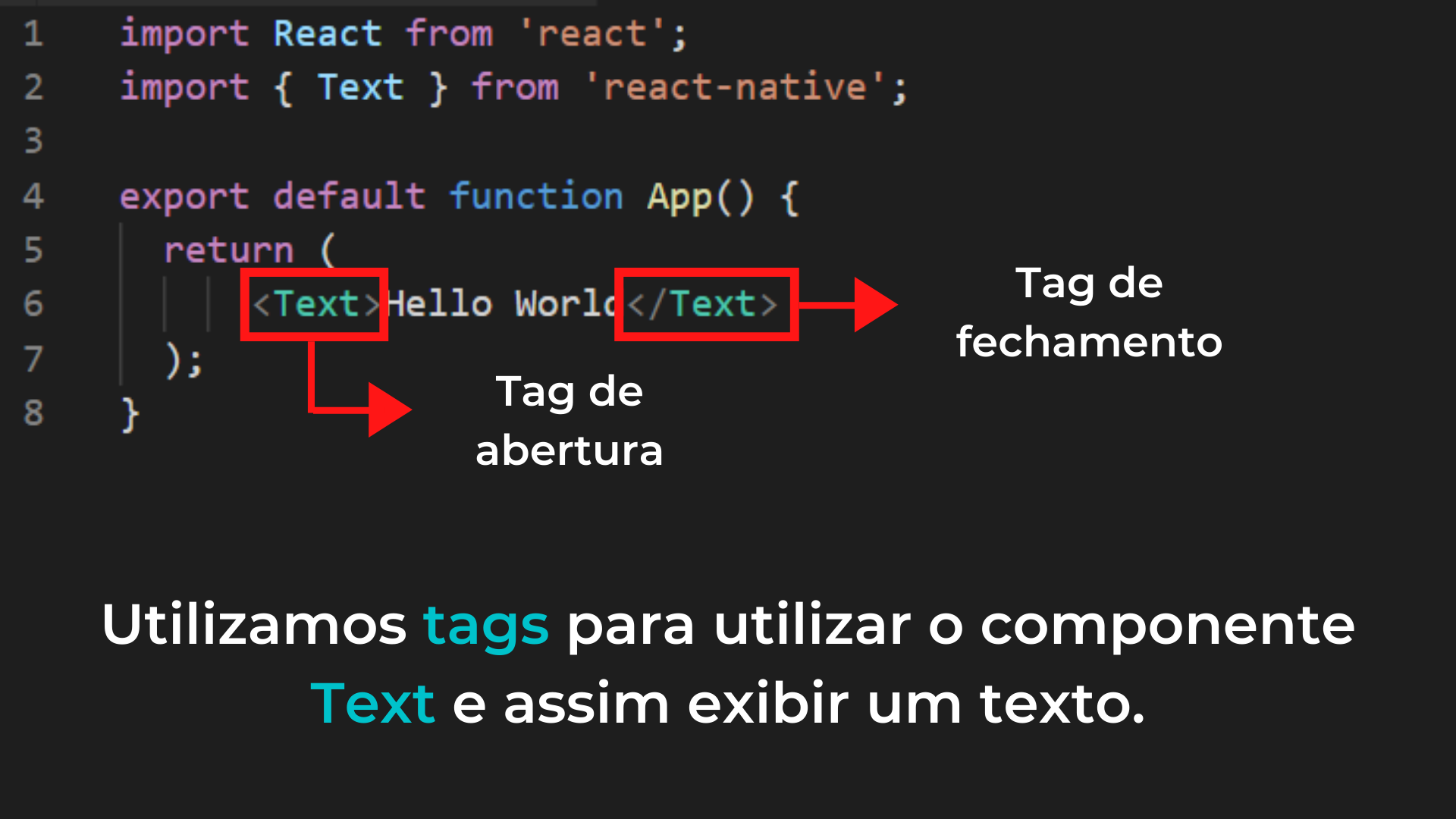
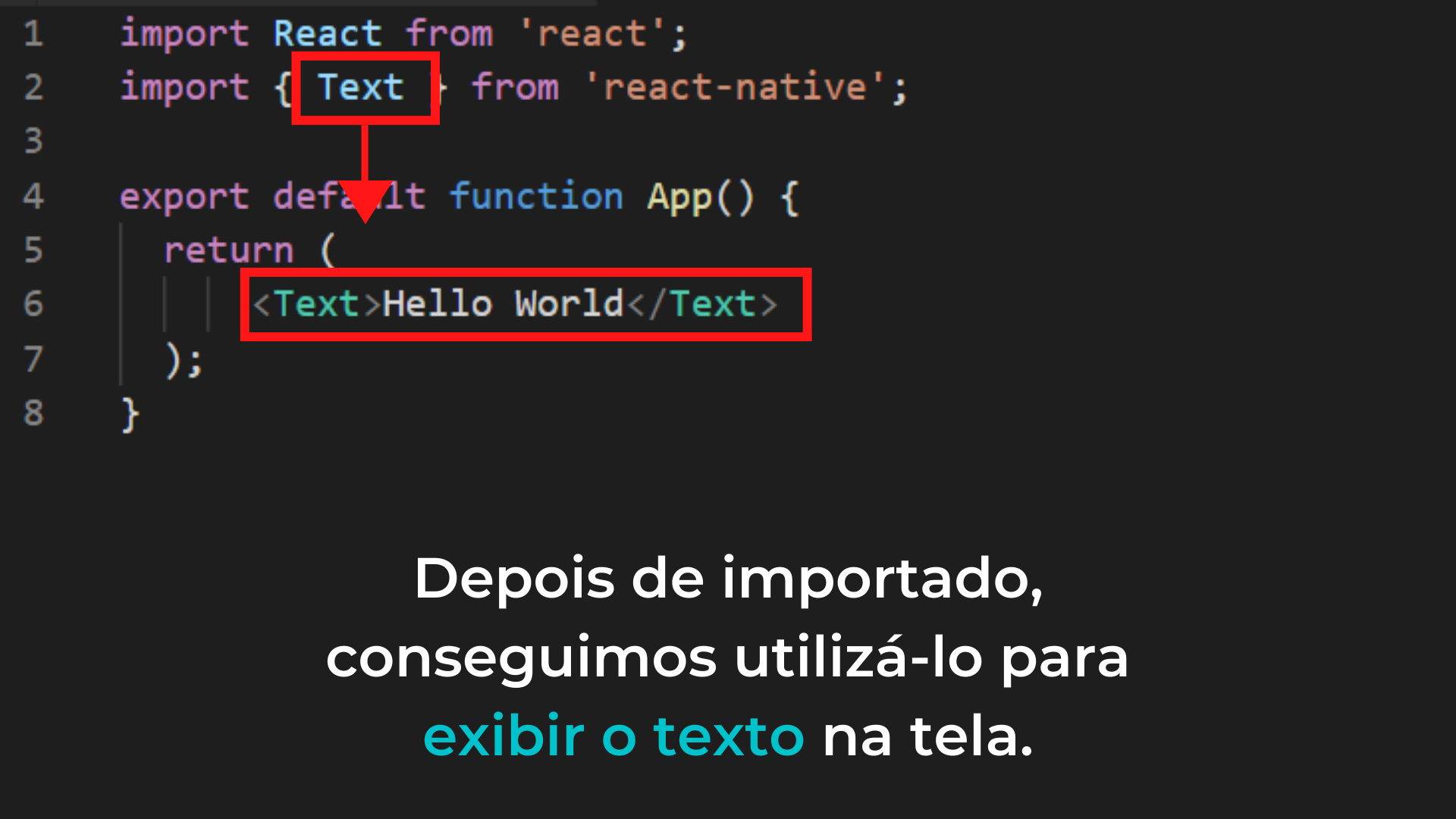
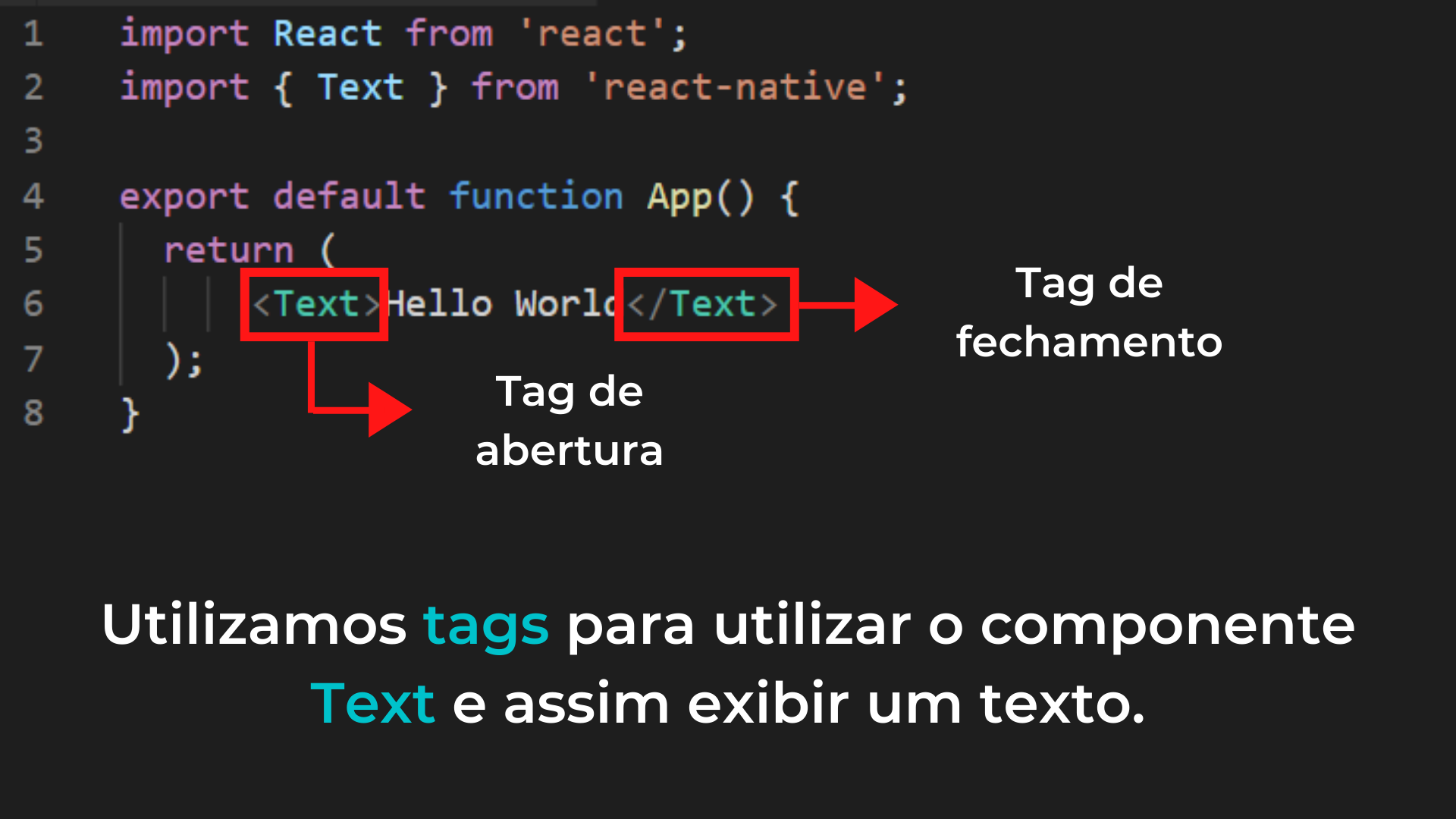
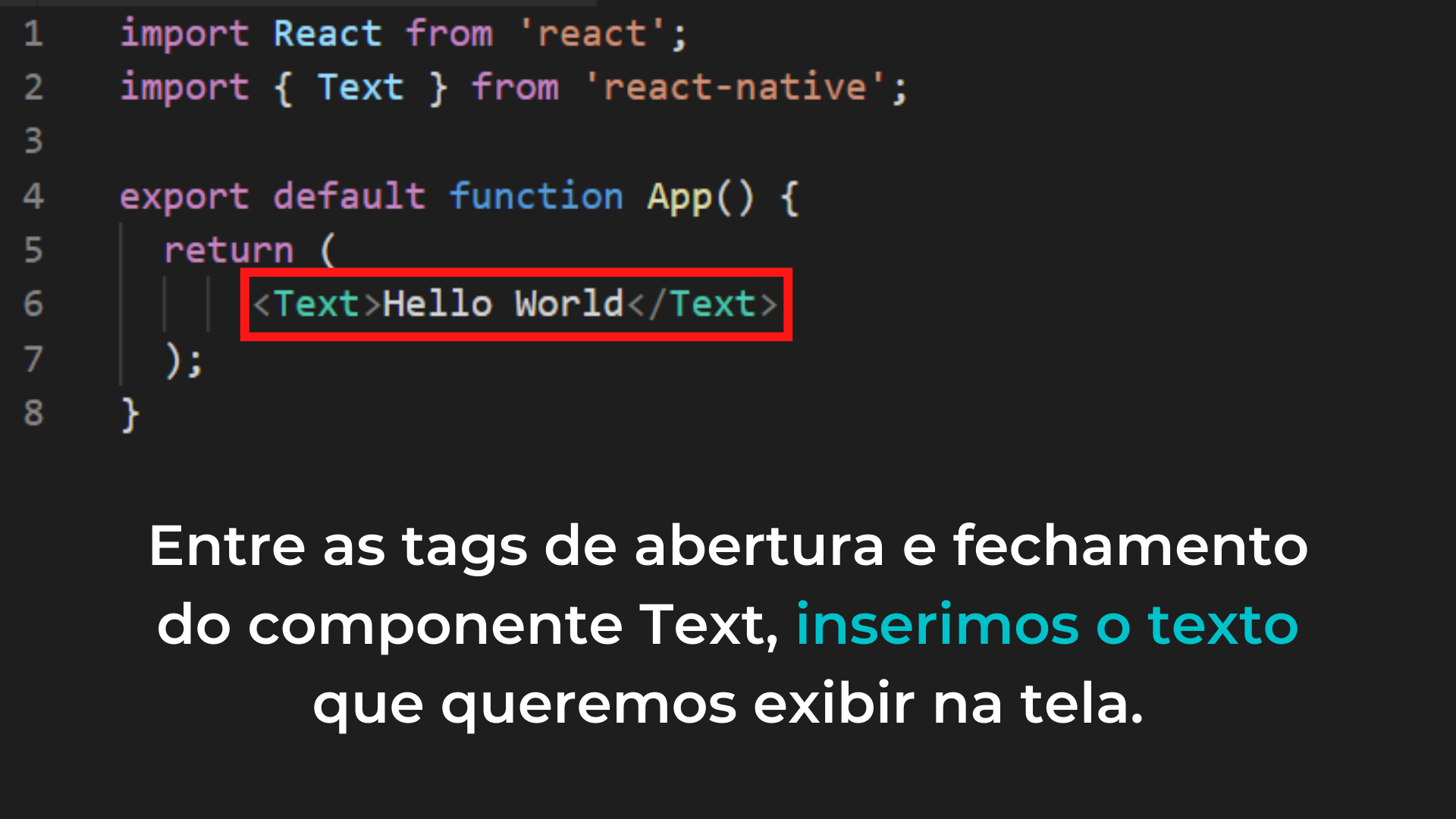
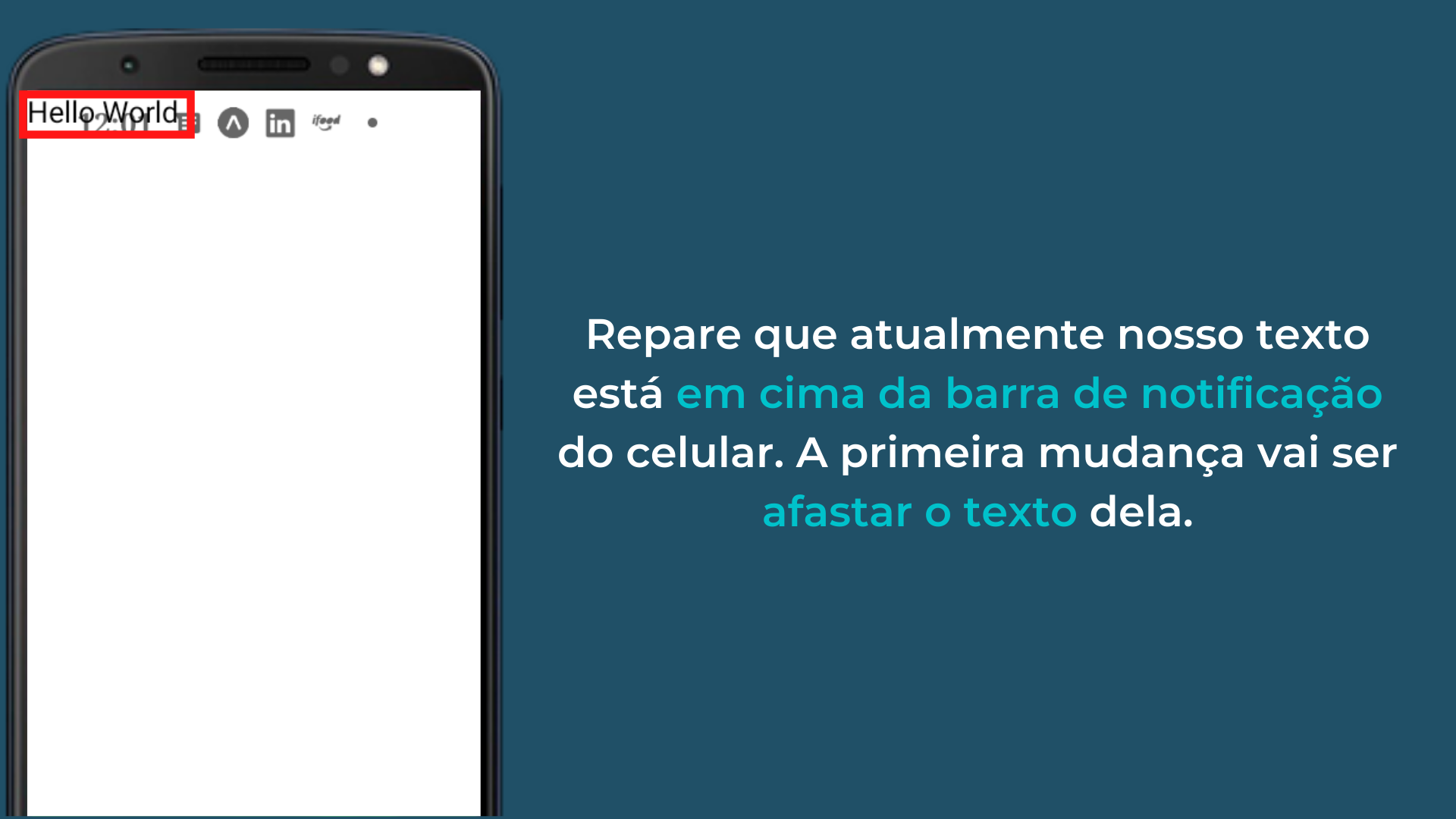
usando componentes que se assemelham ao React, como <Text>Hello World</Text>.
Para acompanhar as etapas de construção do aplicativo, vamos abrir o arquivo App.js e apagar todo o código, ou seja, apagar o código que o Expo criou. Feito isso, vamos inserir o Código 1 no arquivo App.js.
import React from 'react';
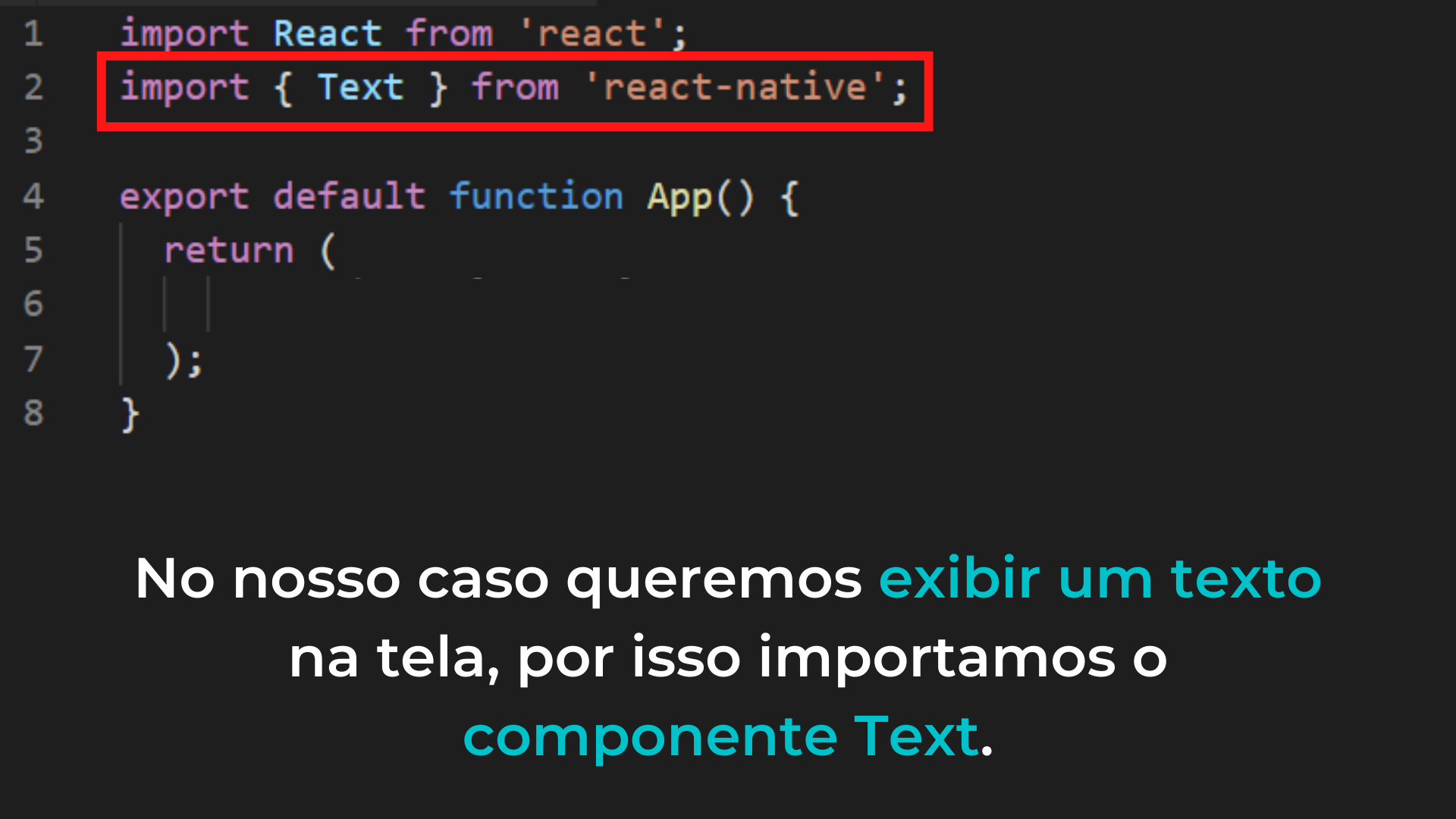
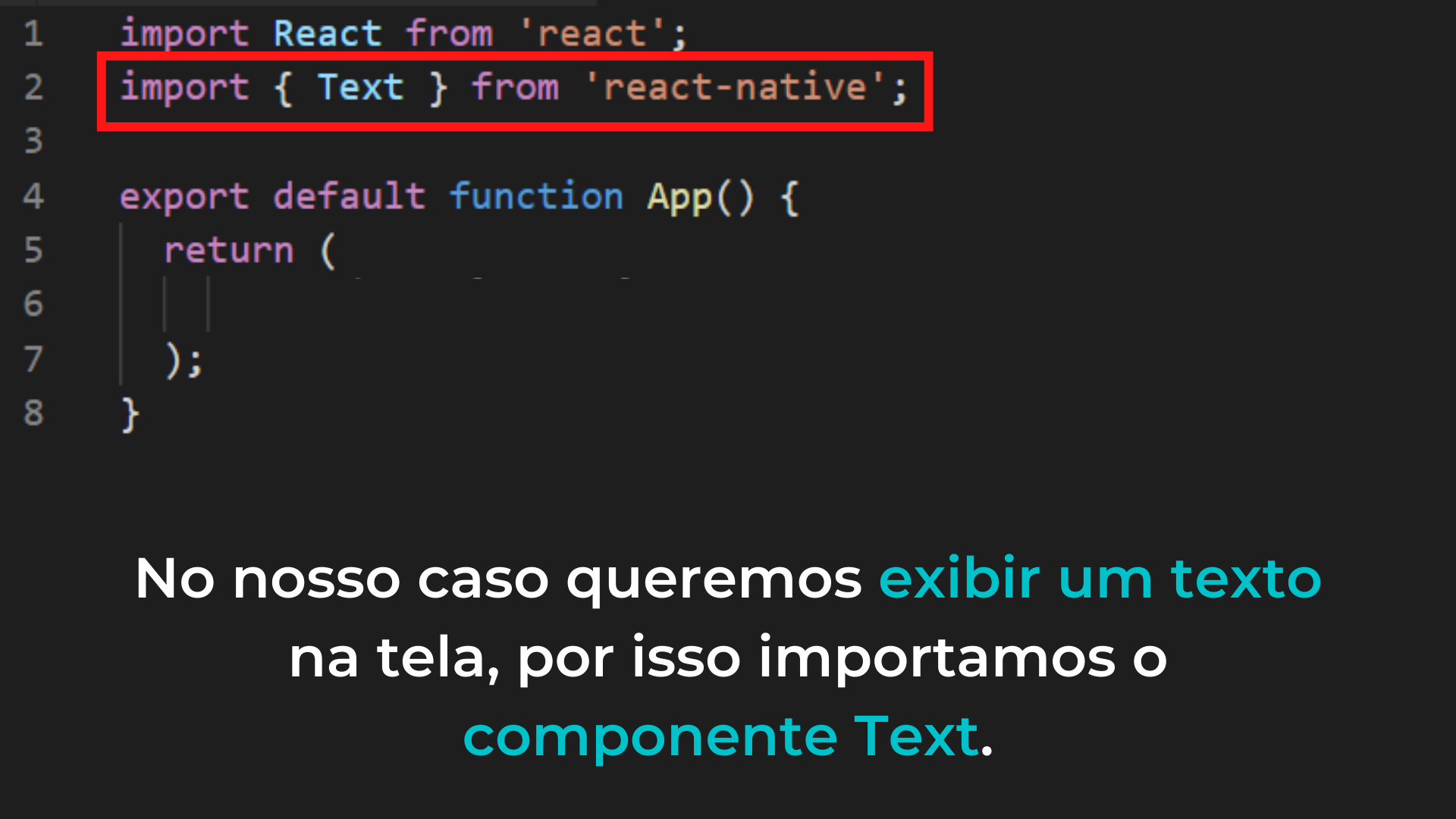
import { Text } from 'react-native';
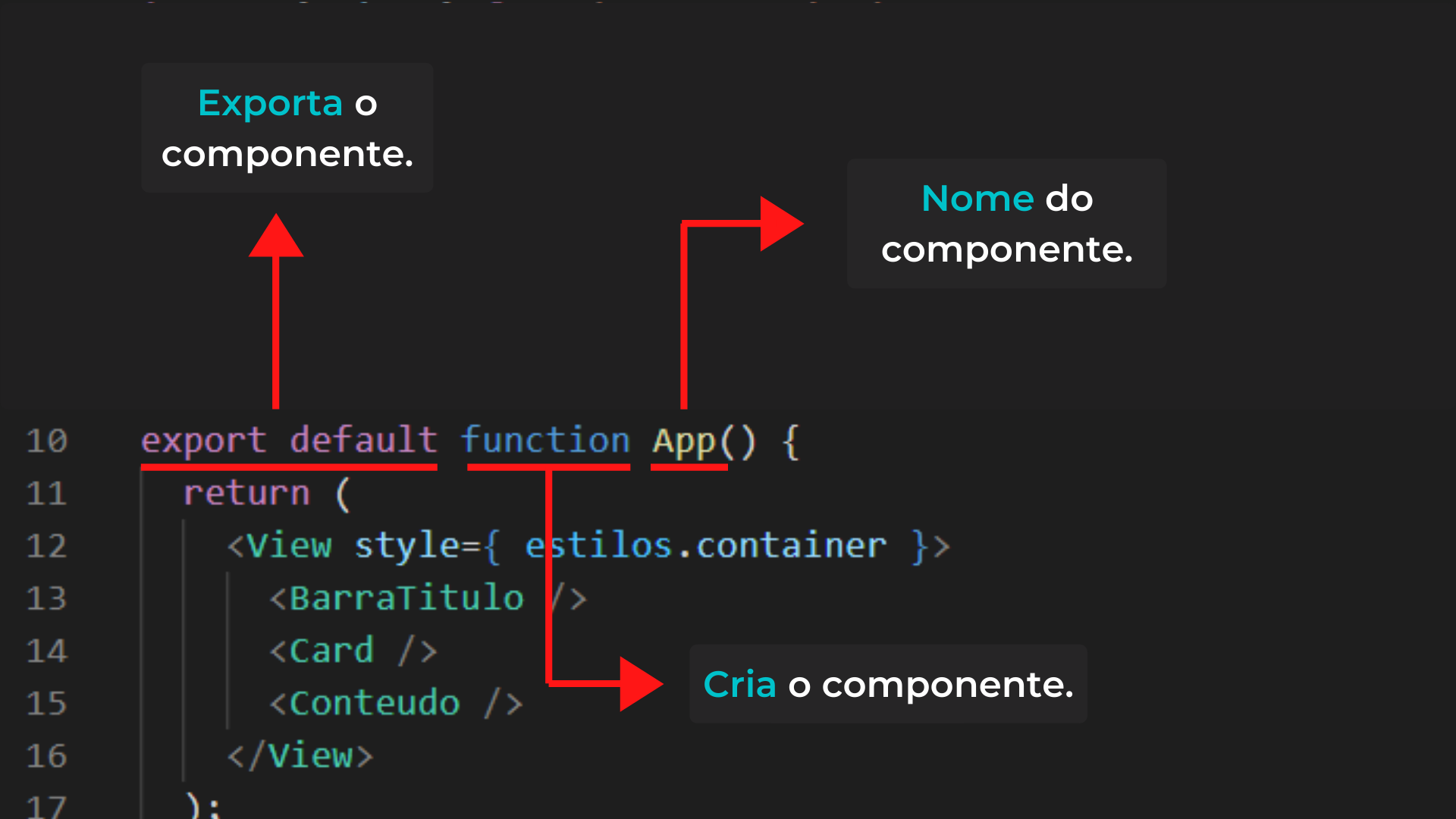
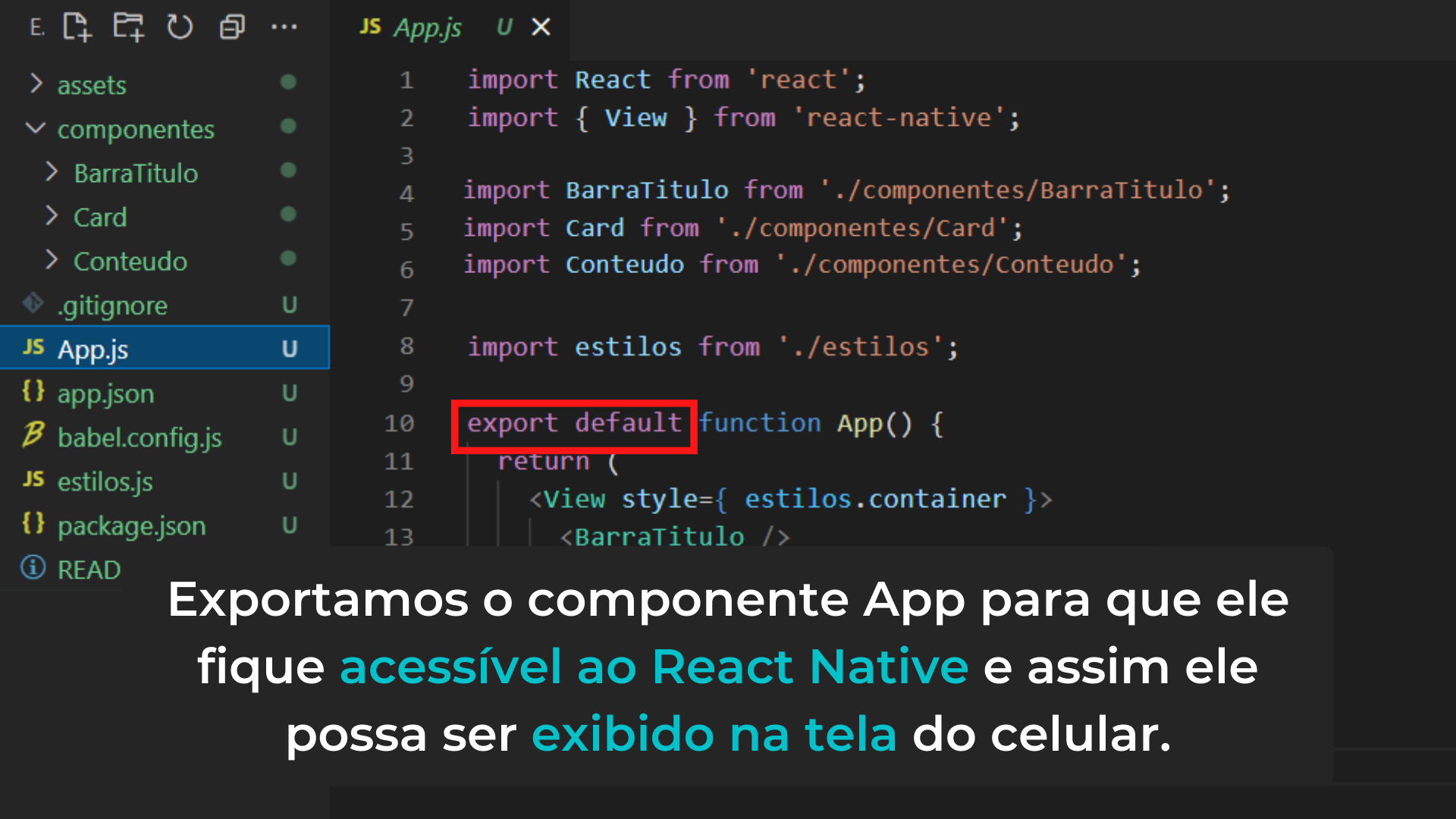
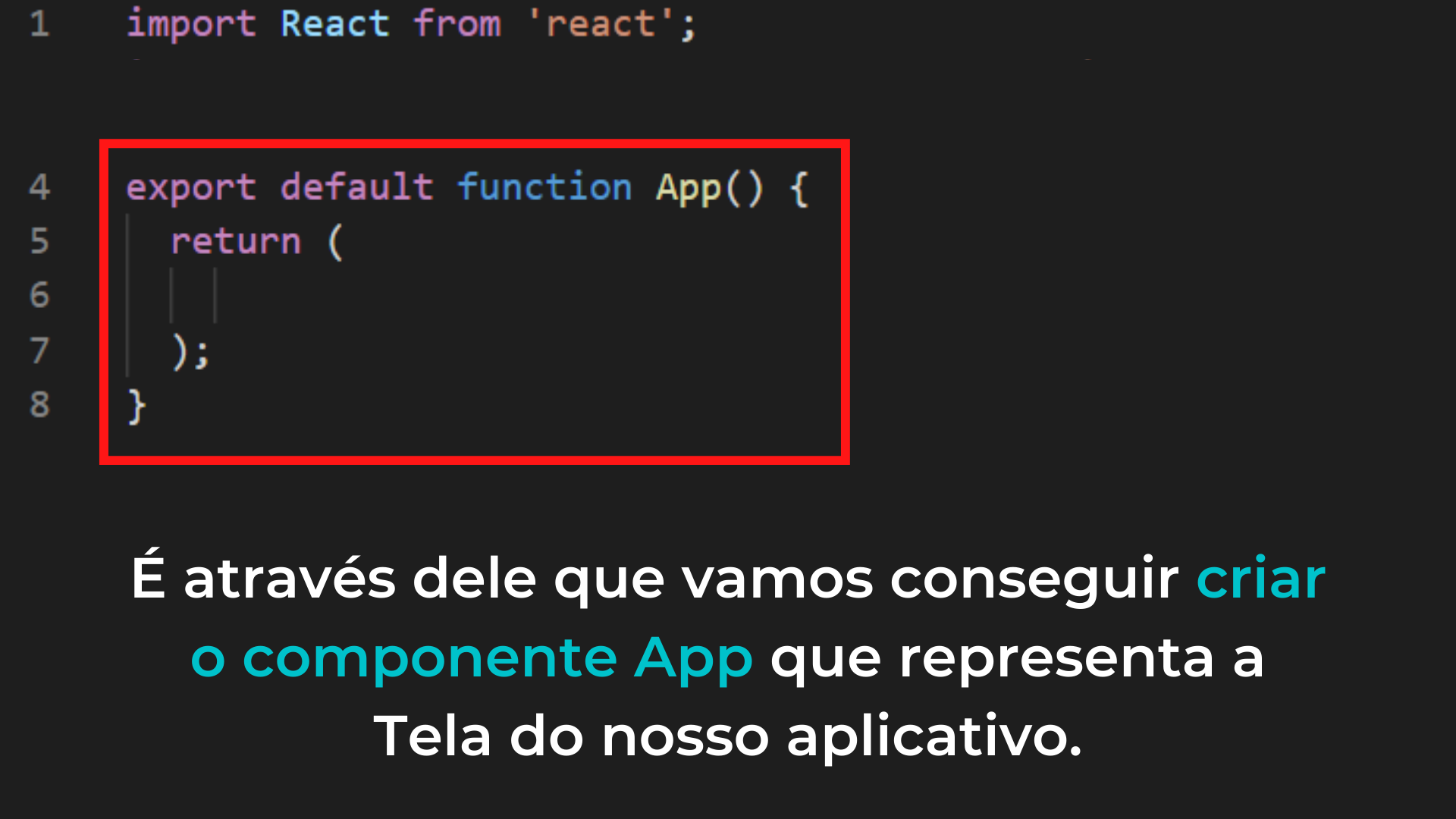
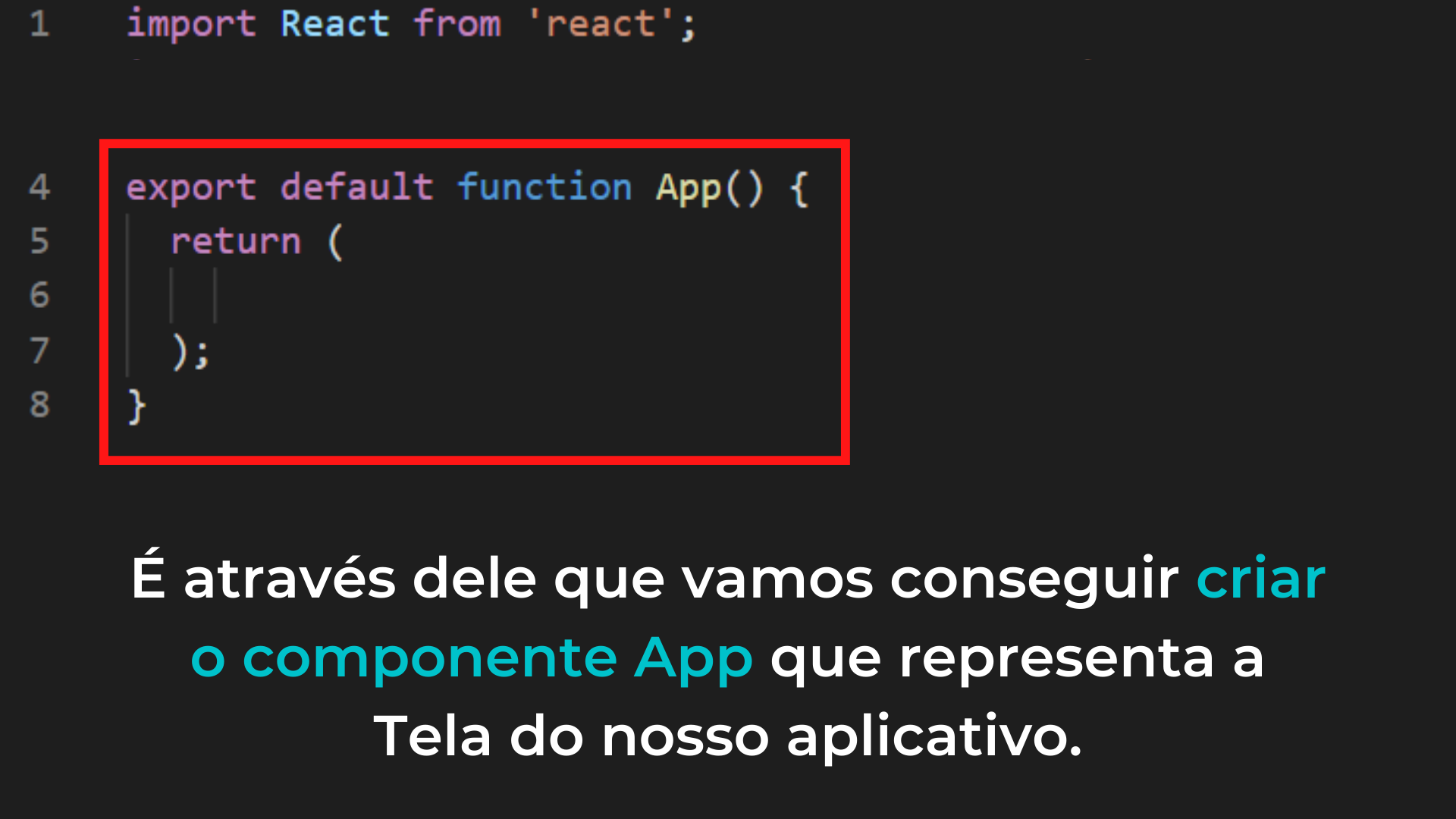
export default function App() {
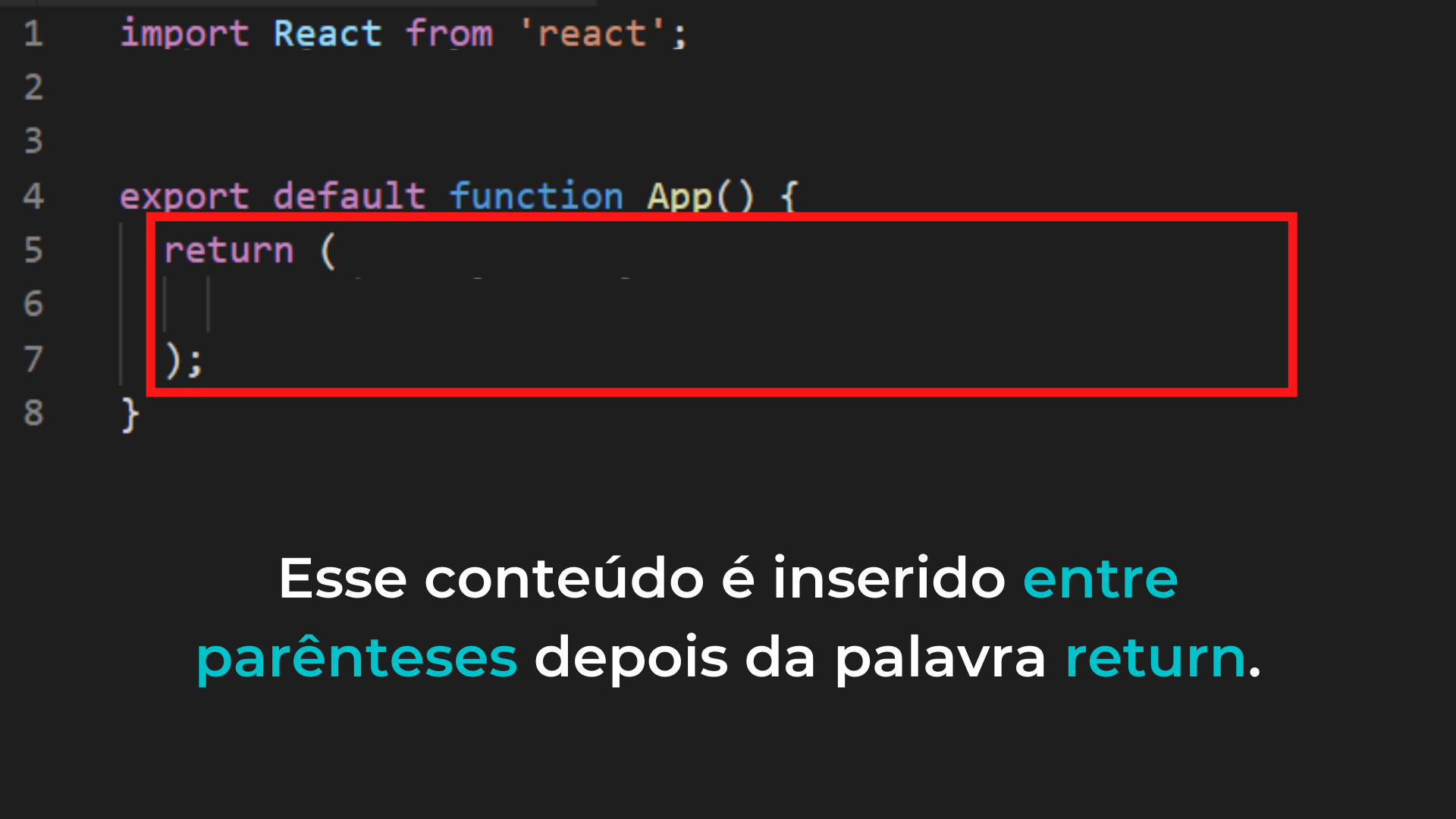
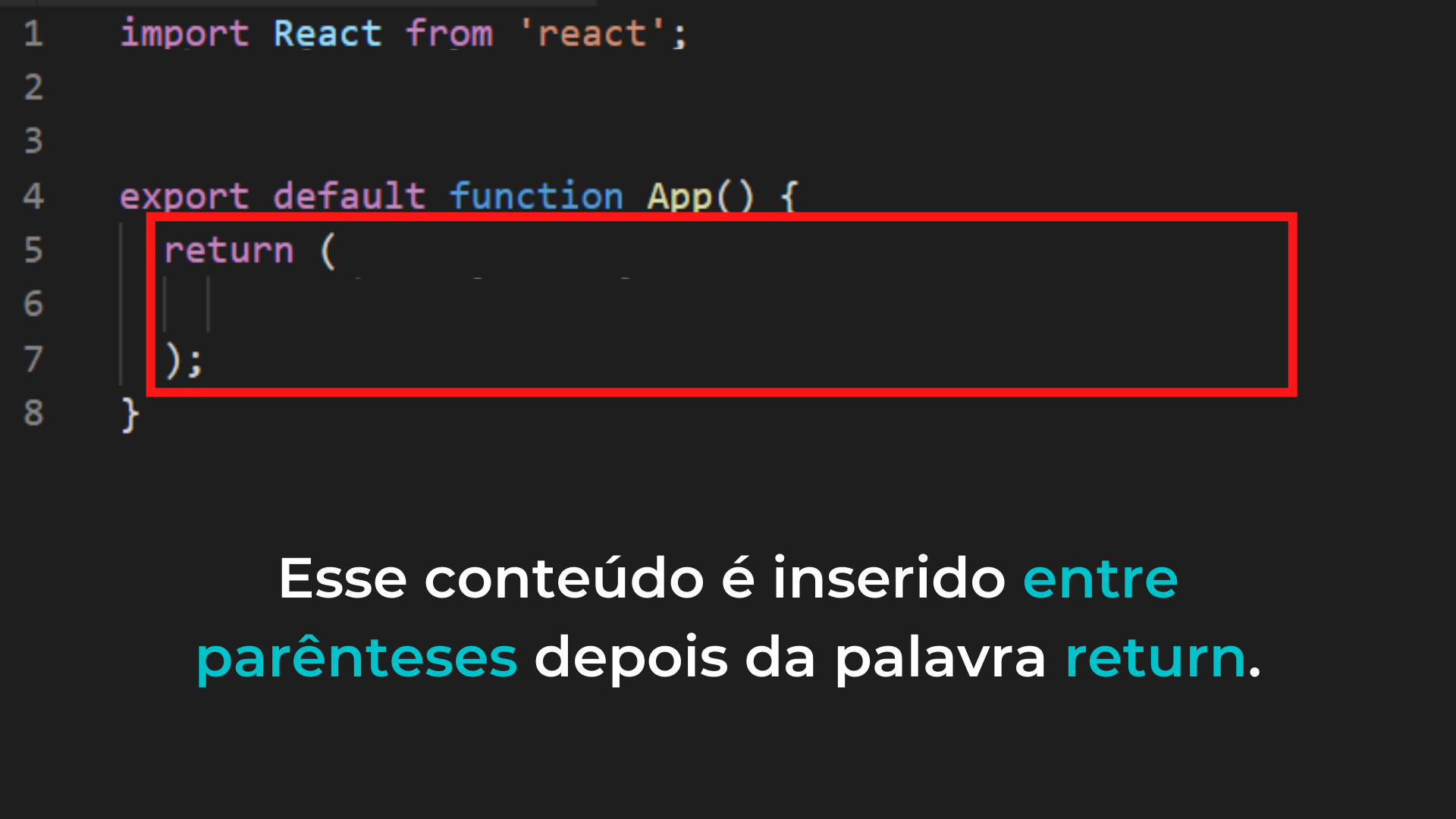
return (
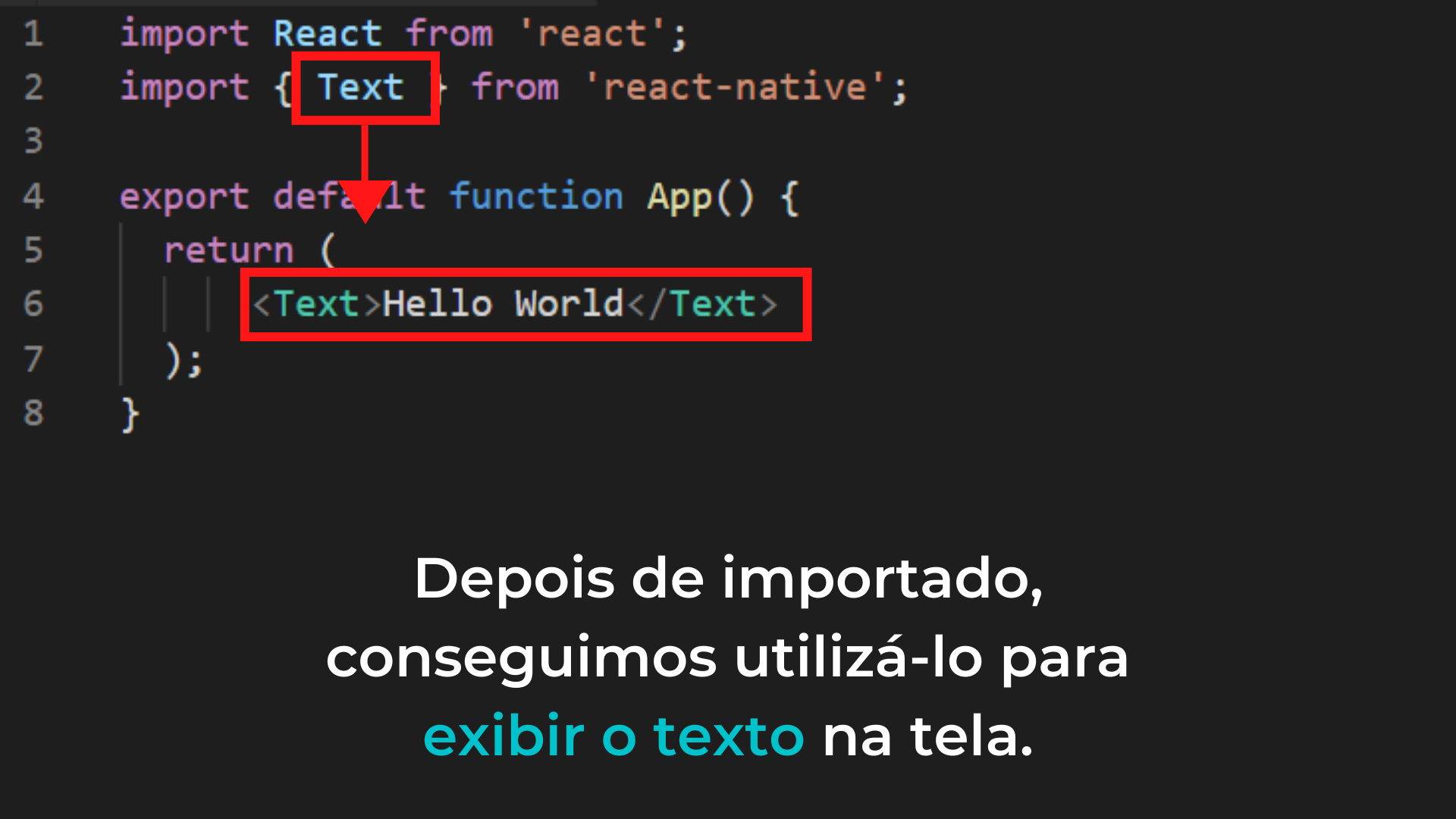
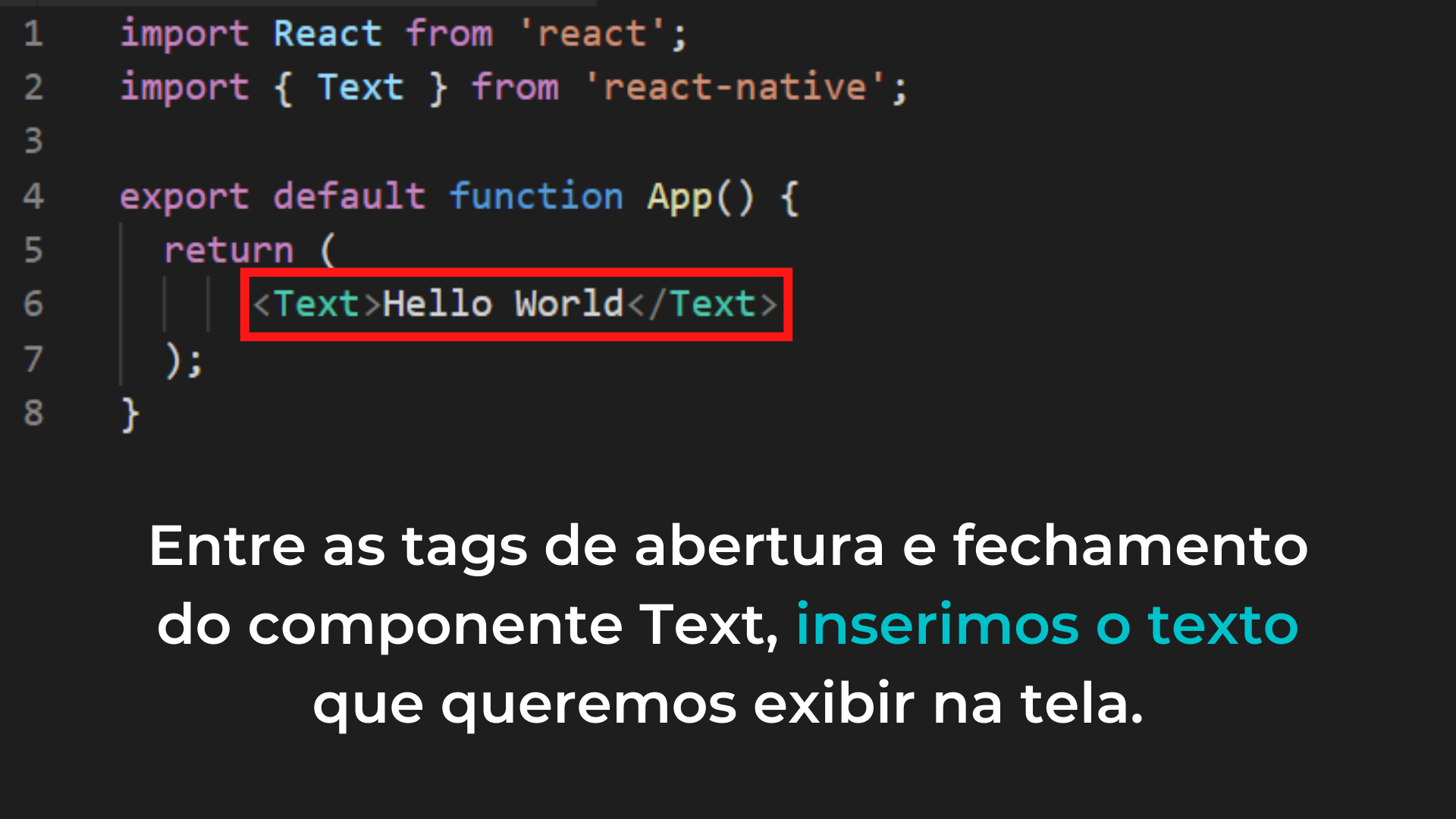
<Text>Hello World</Text>
);
}






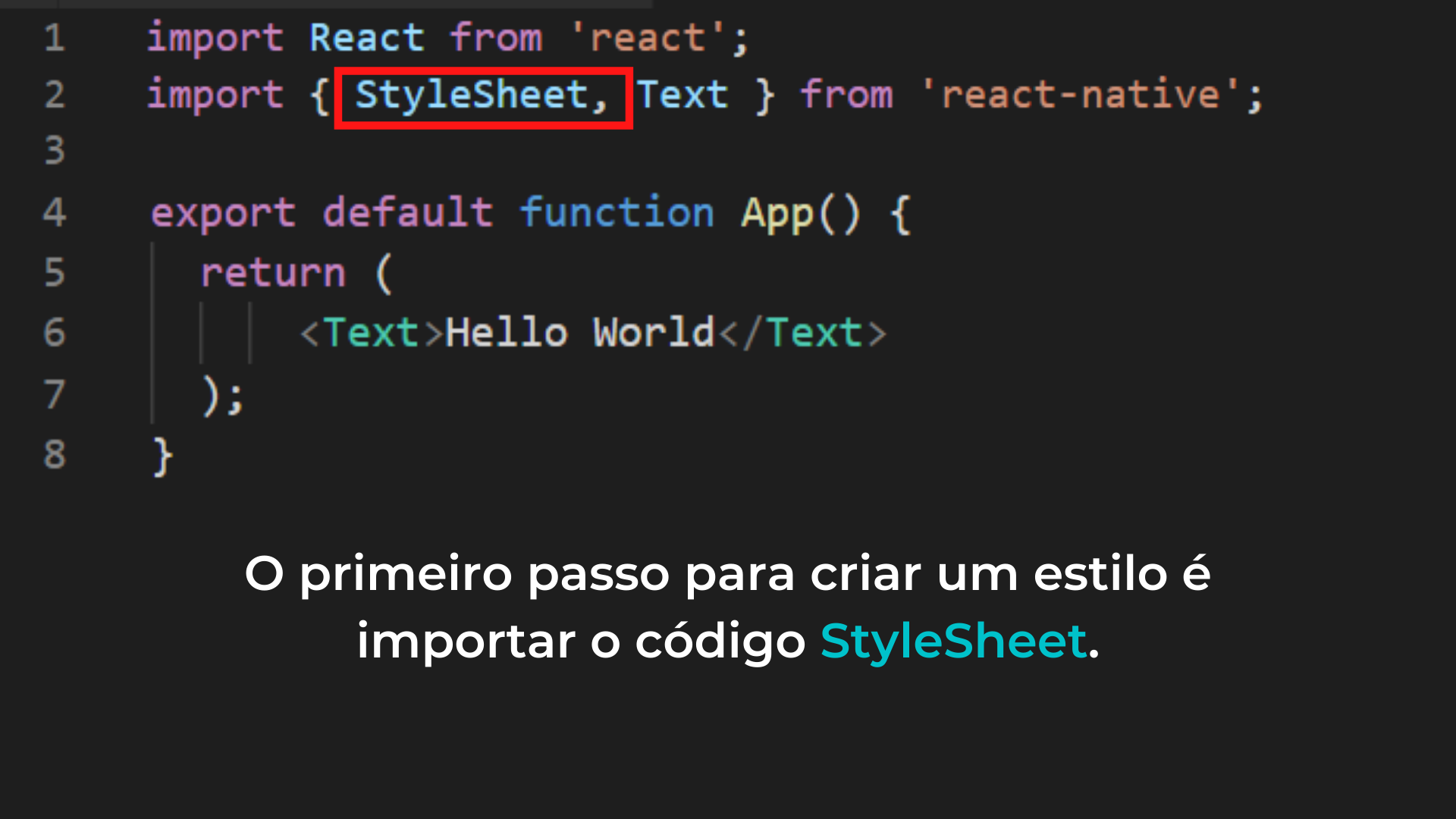
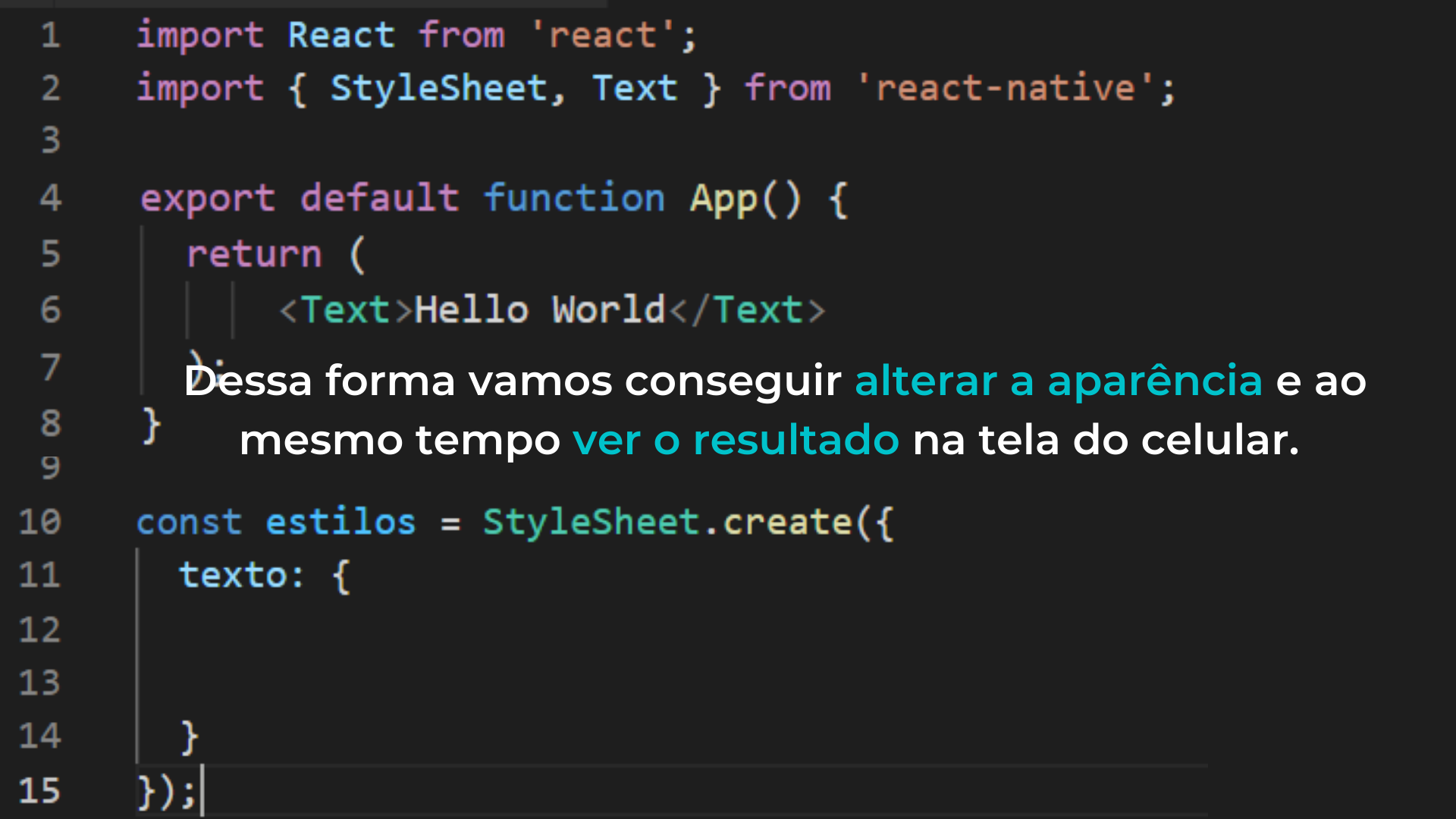
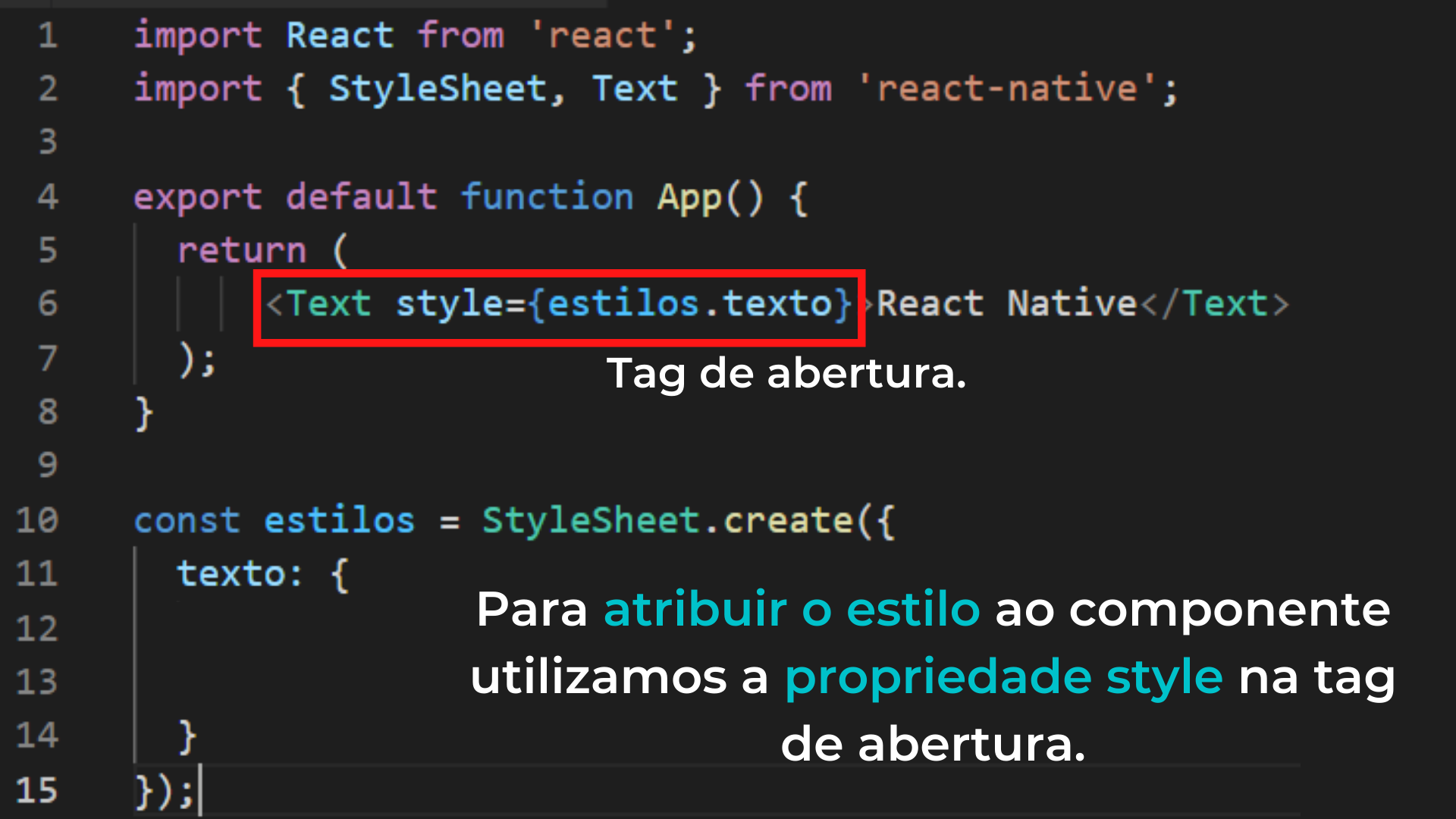
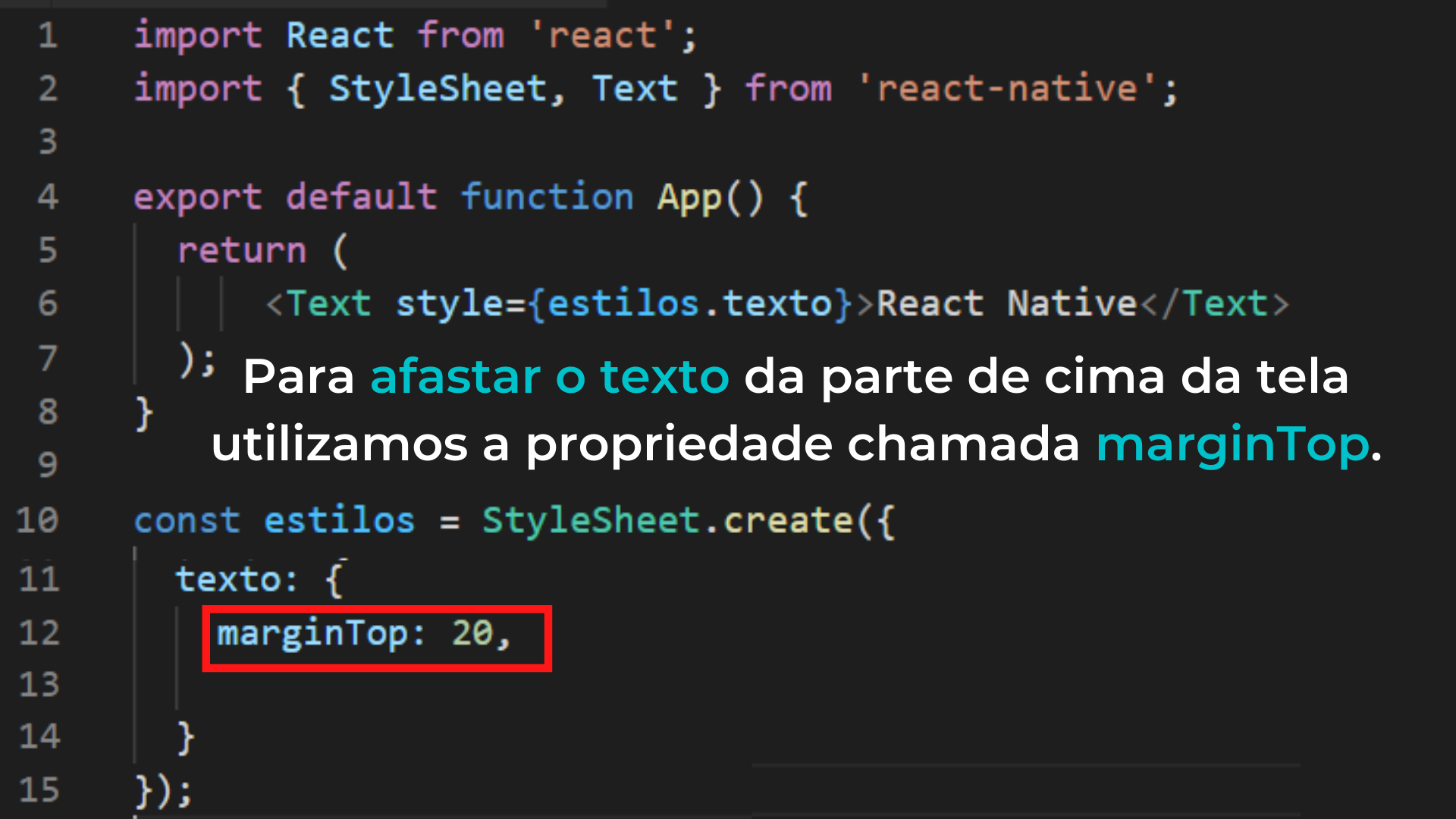
Agora que já finalizamos a etapa de exibir o conteúdo na tela, podemos estilizá-lo. O Código 2 possui o novo código do arquivo App.js referente a esta etapa.
import React from 'react';
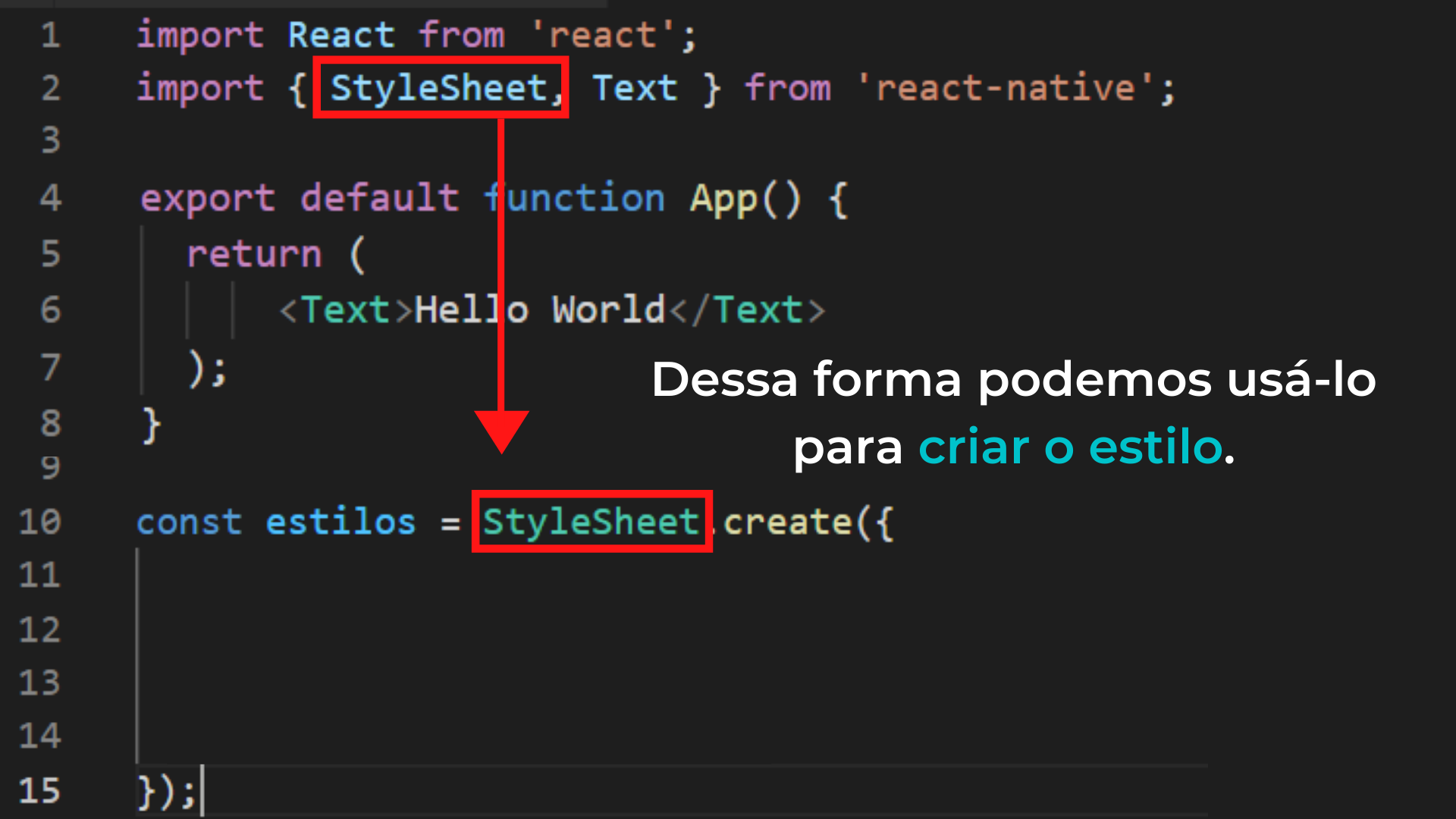
import { StyleSheet, Text } from 'react-native';
export default function App() {
return (
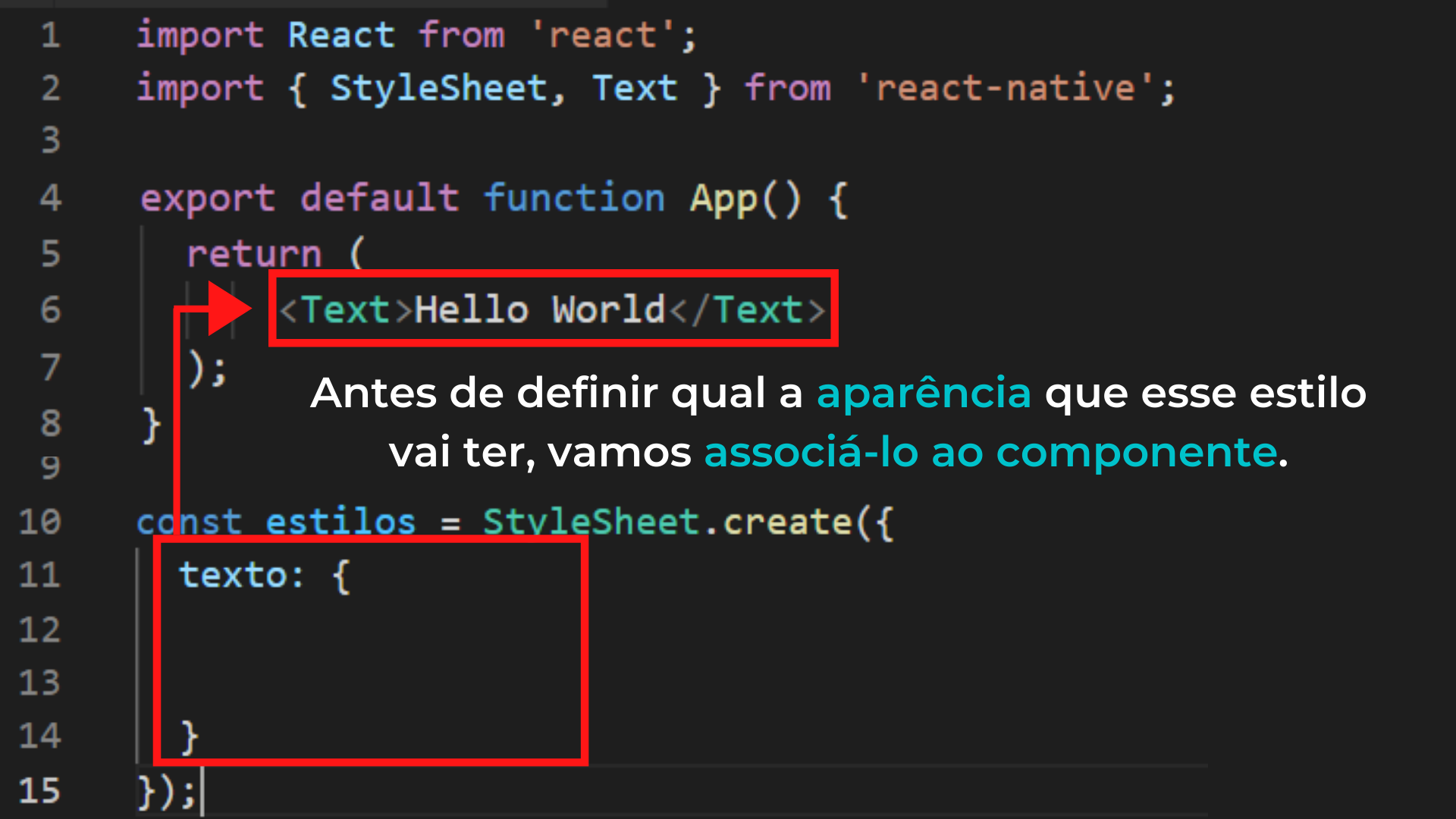
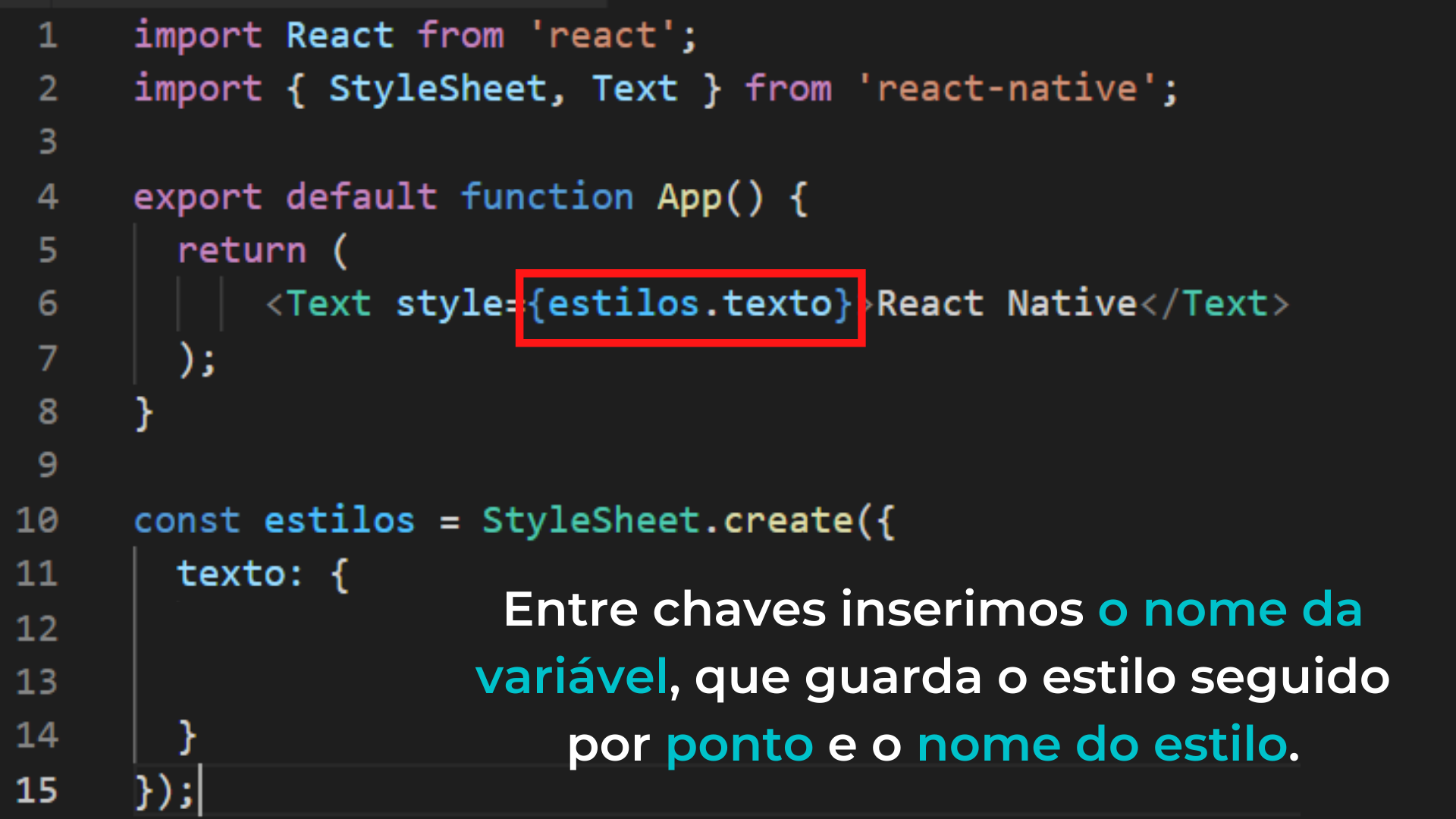
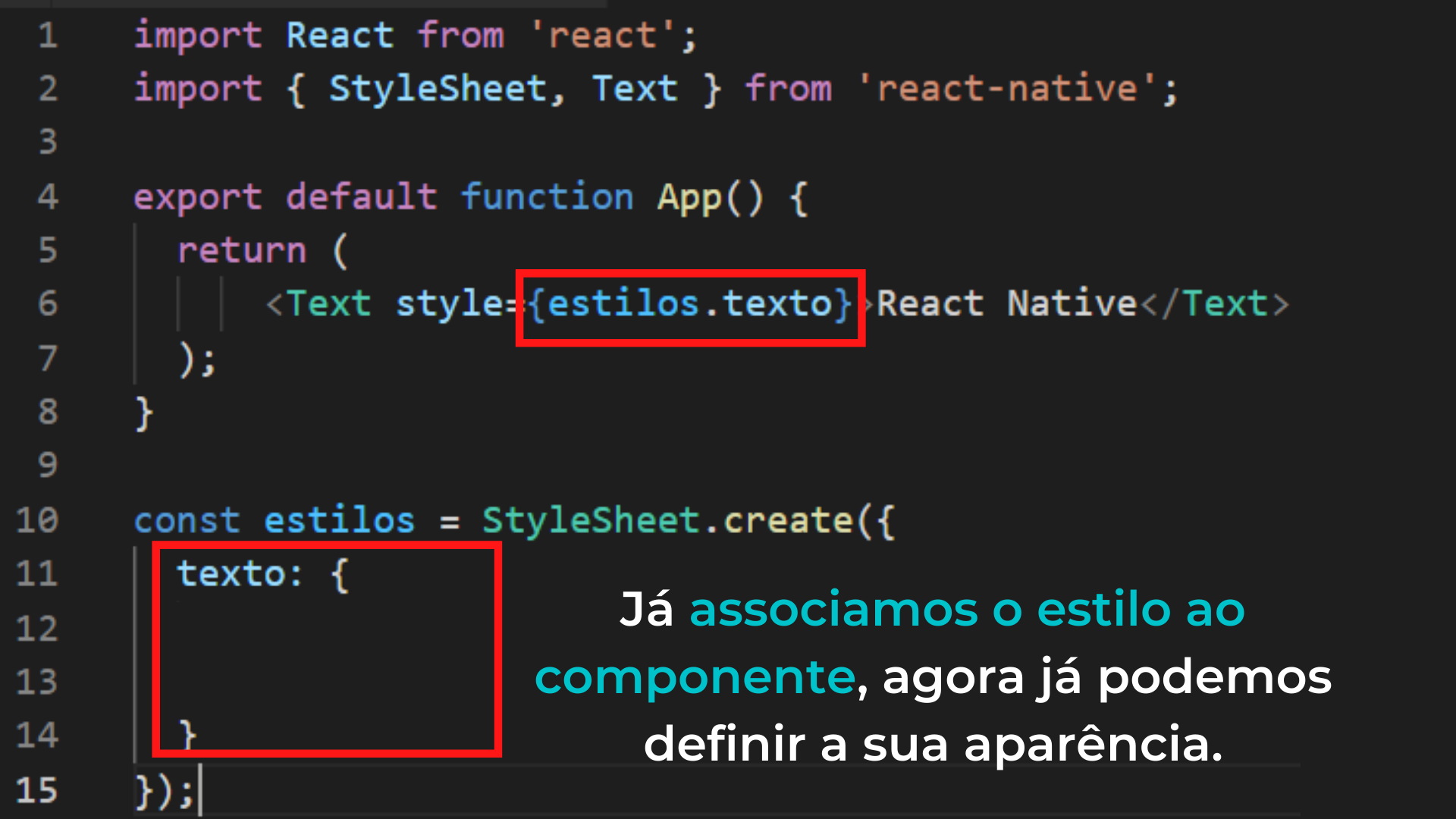
<Text style={ estilos.texto }>Hello World</Text>
);
}
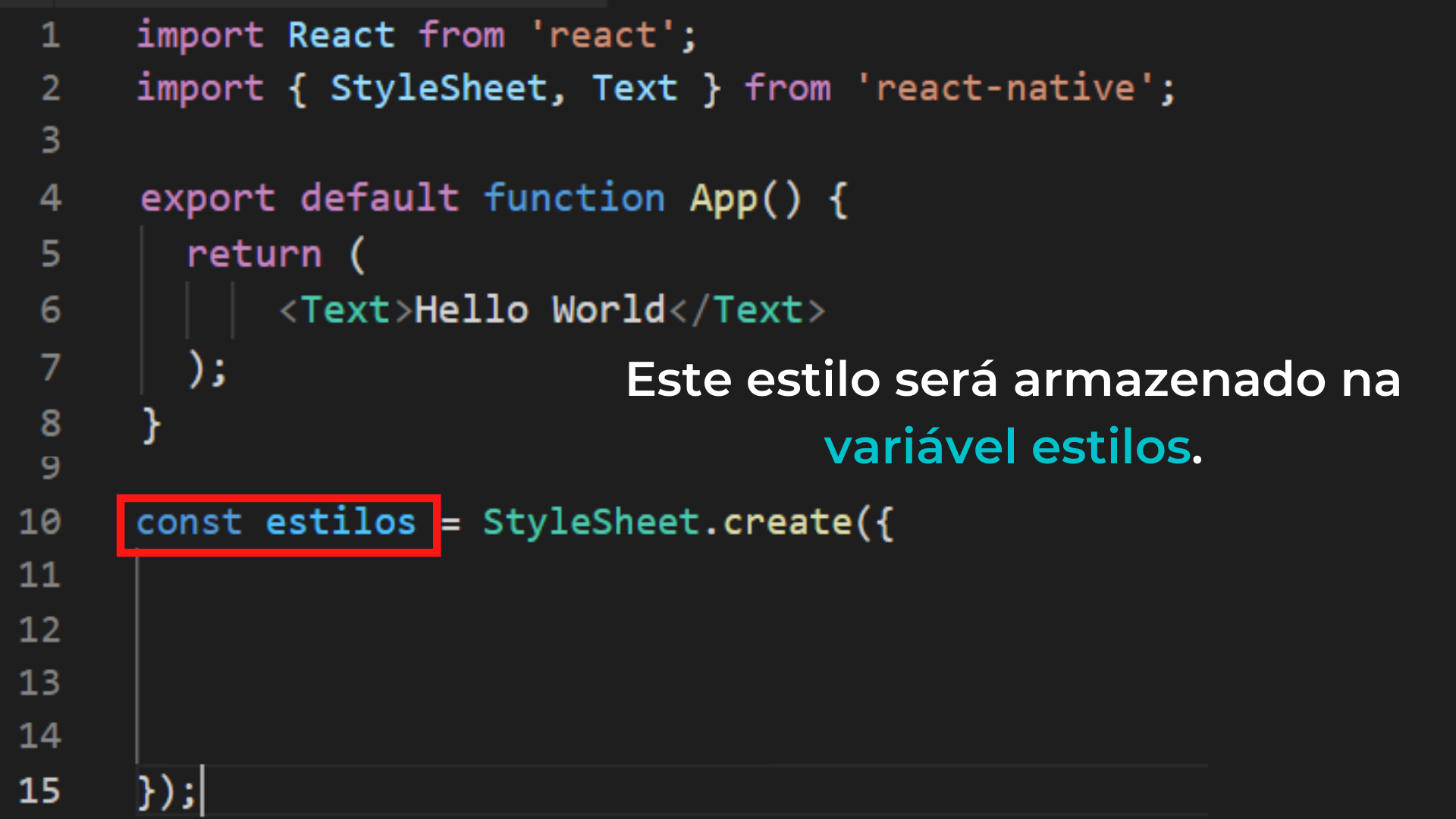
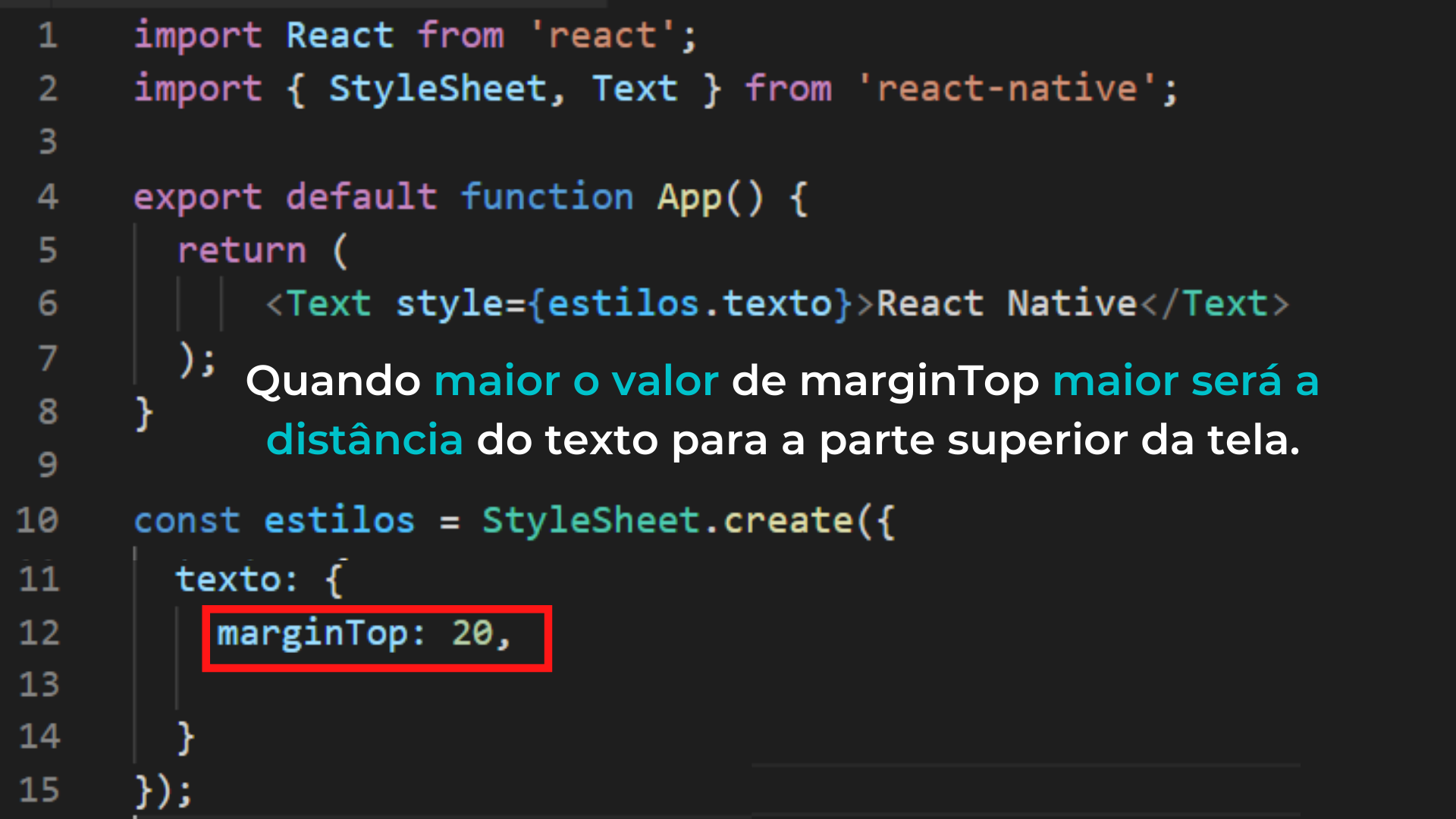
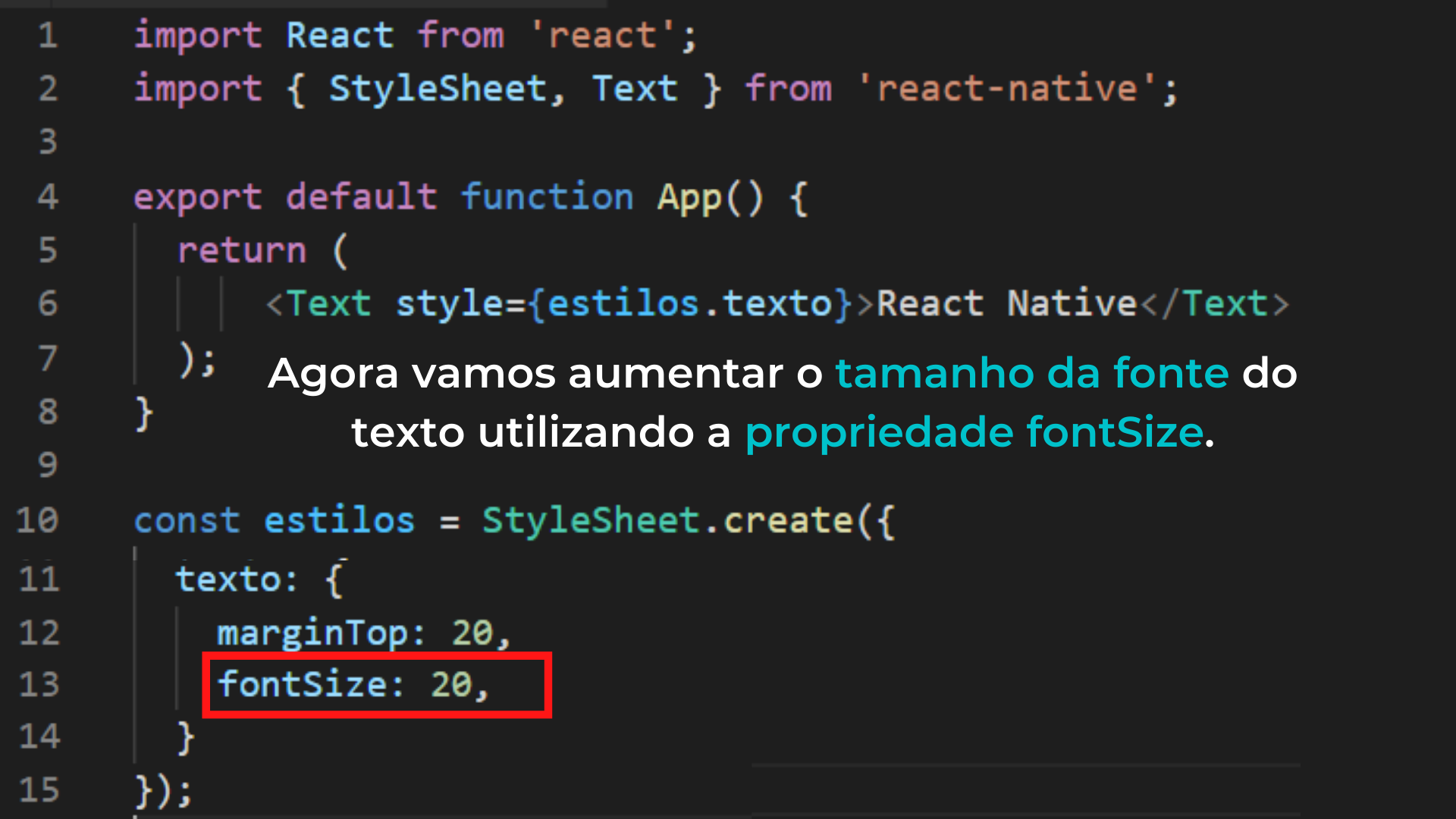
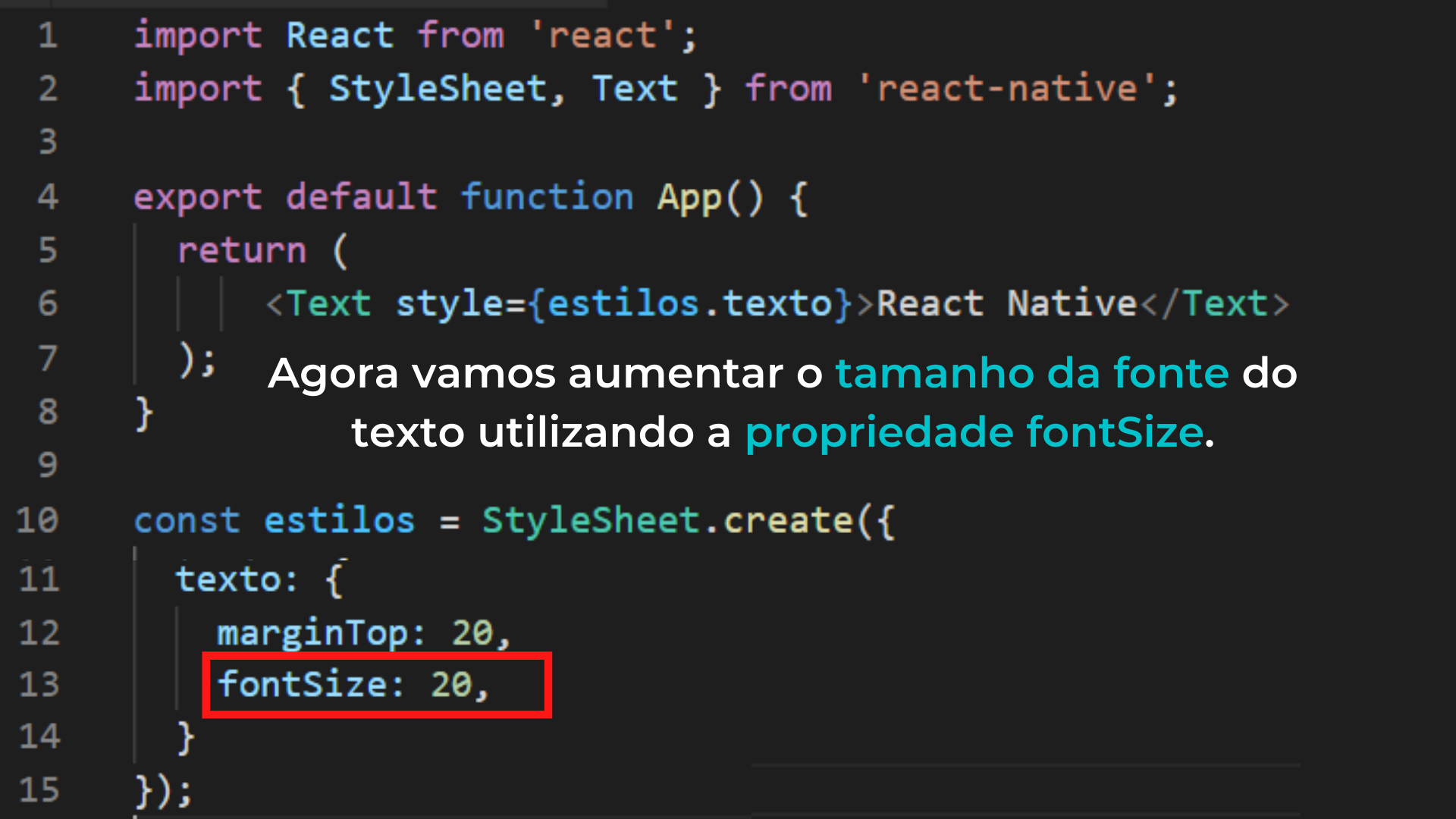
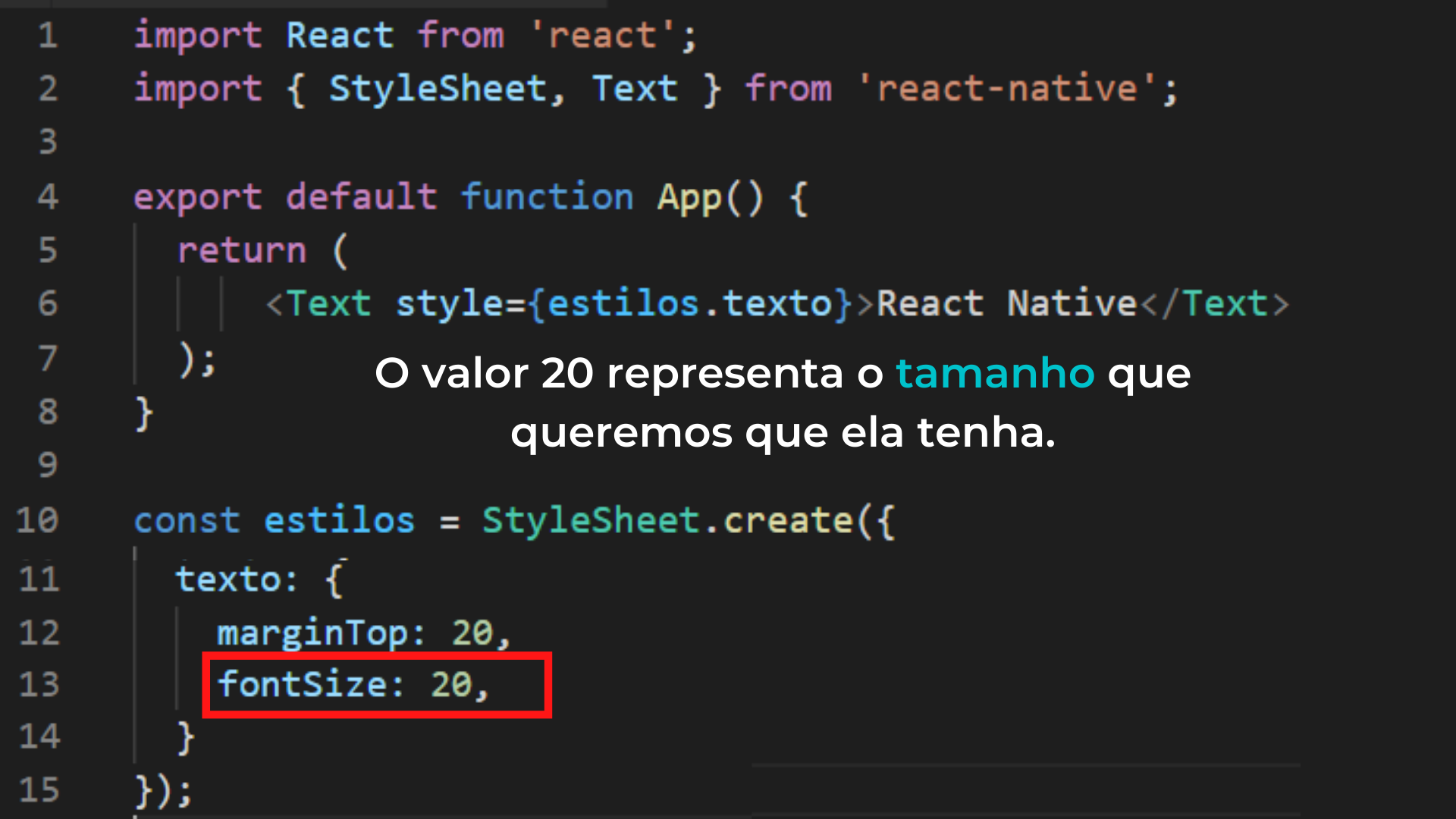
const estilos = StyleSheet.create({
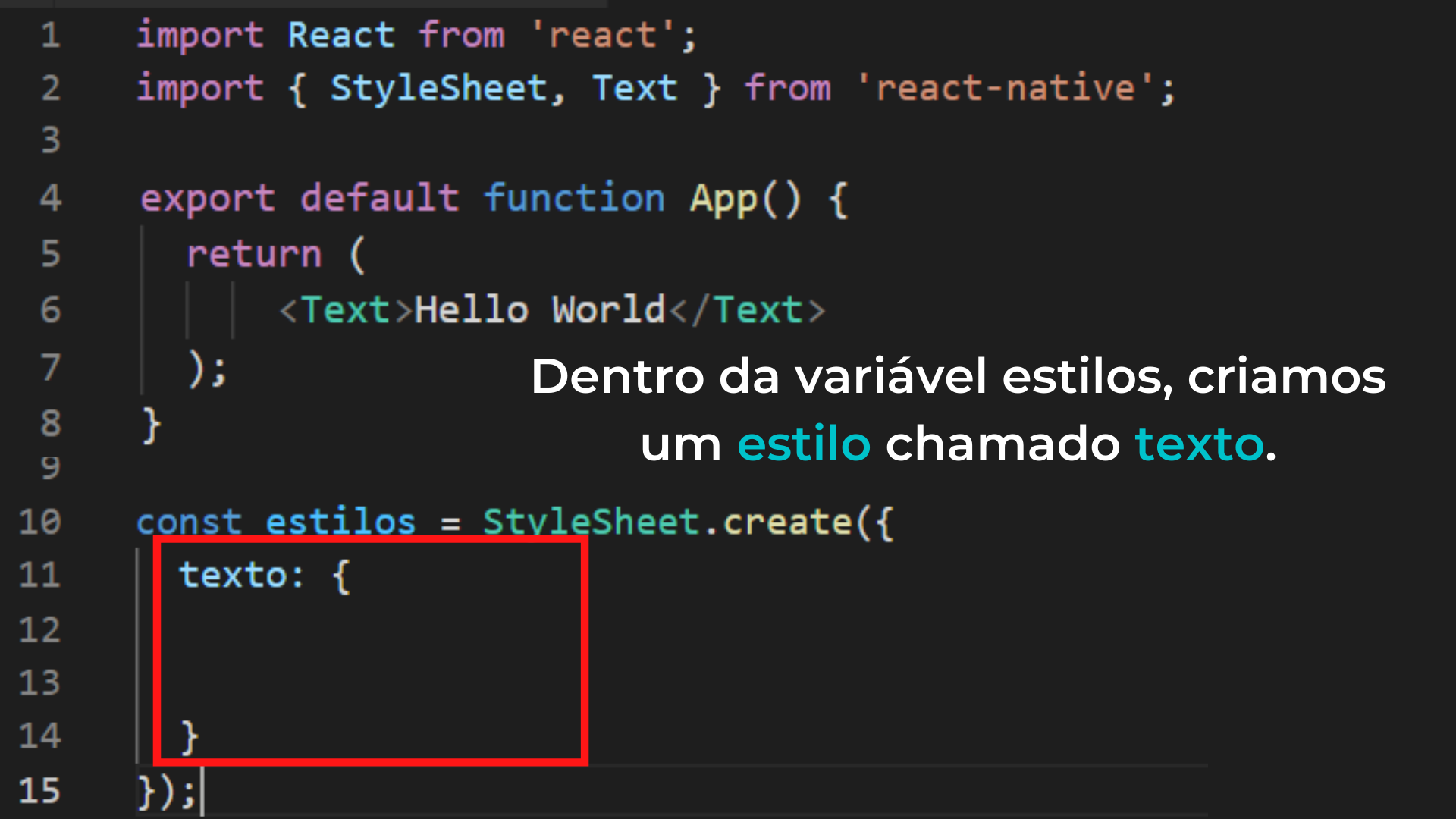
texto: {
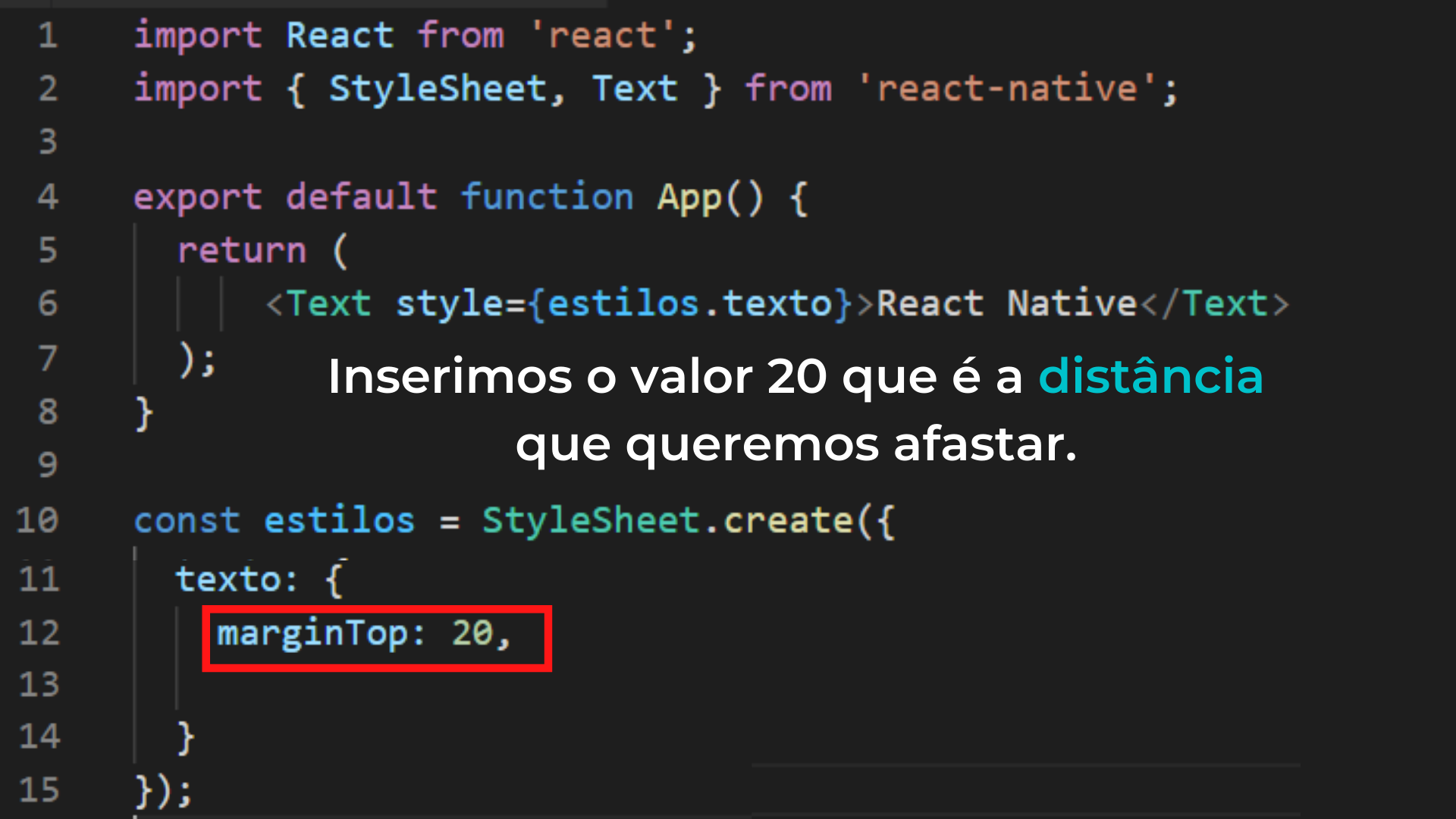
marginTop: 20,
fontSize: 36,
}
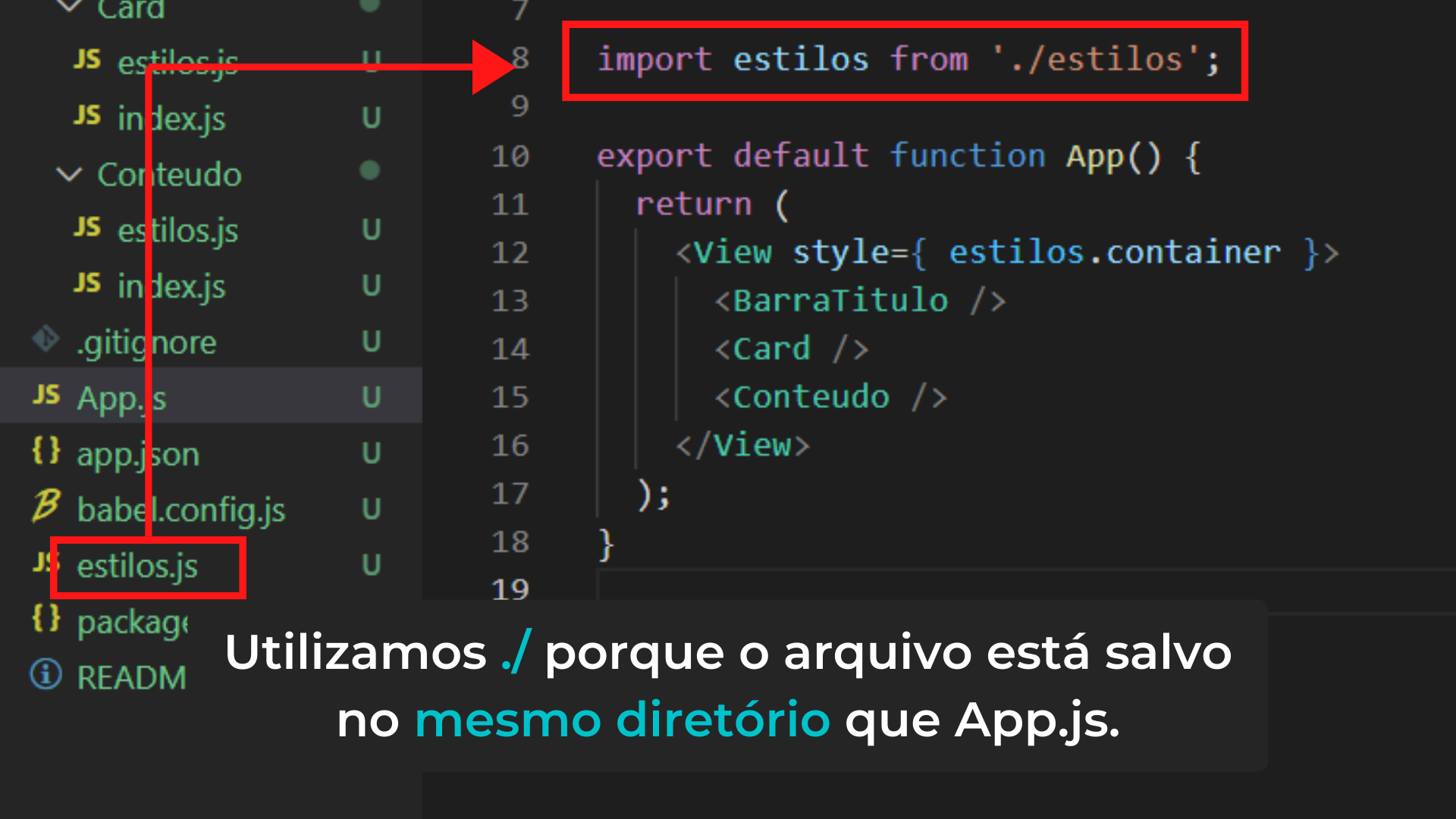
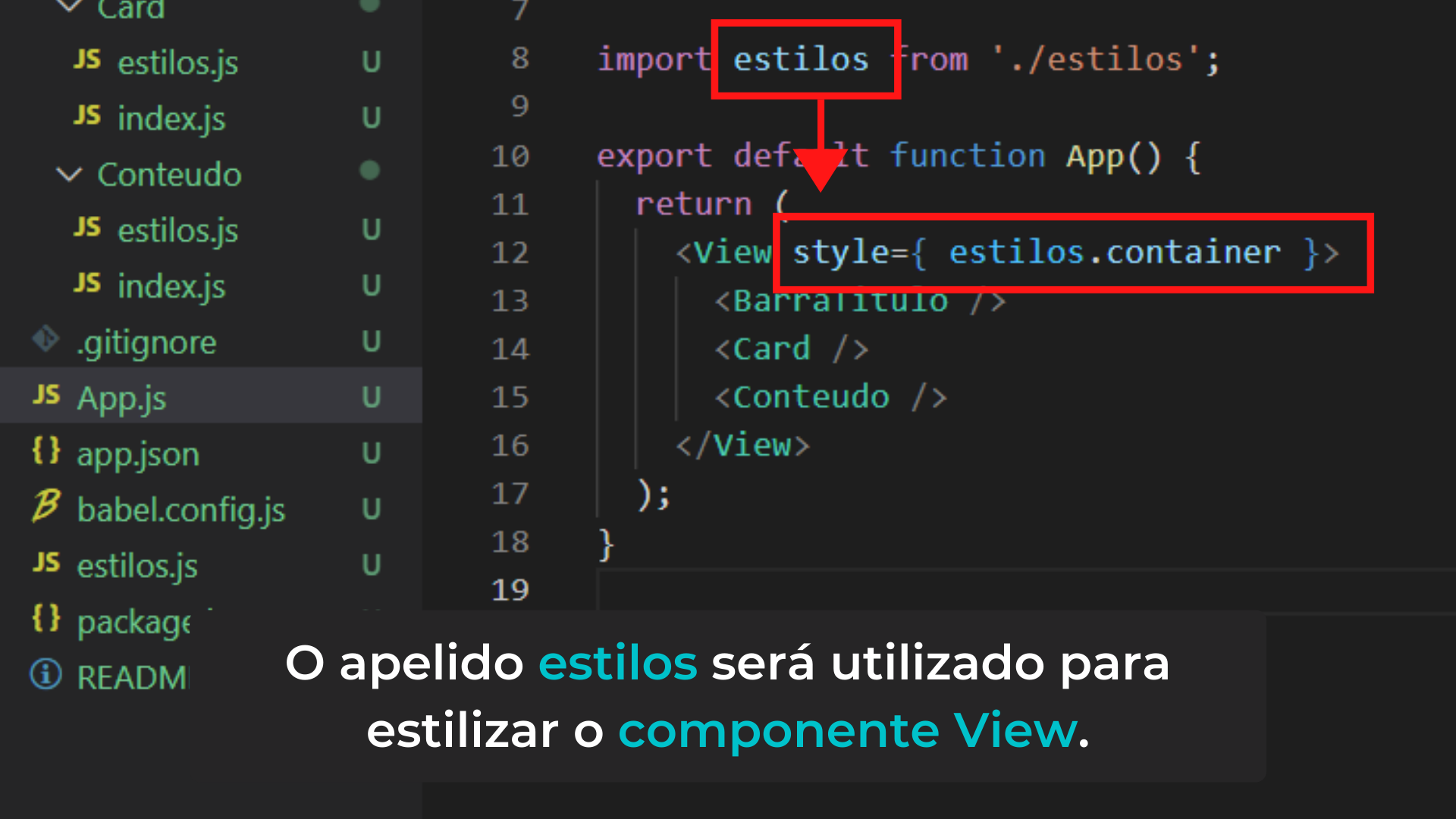
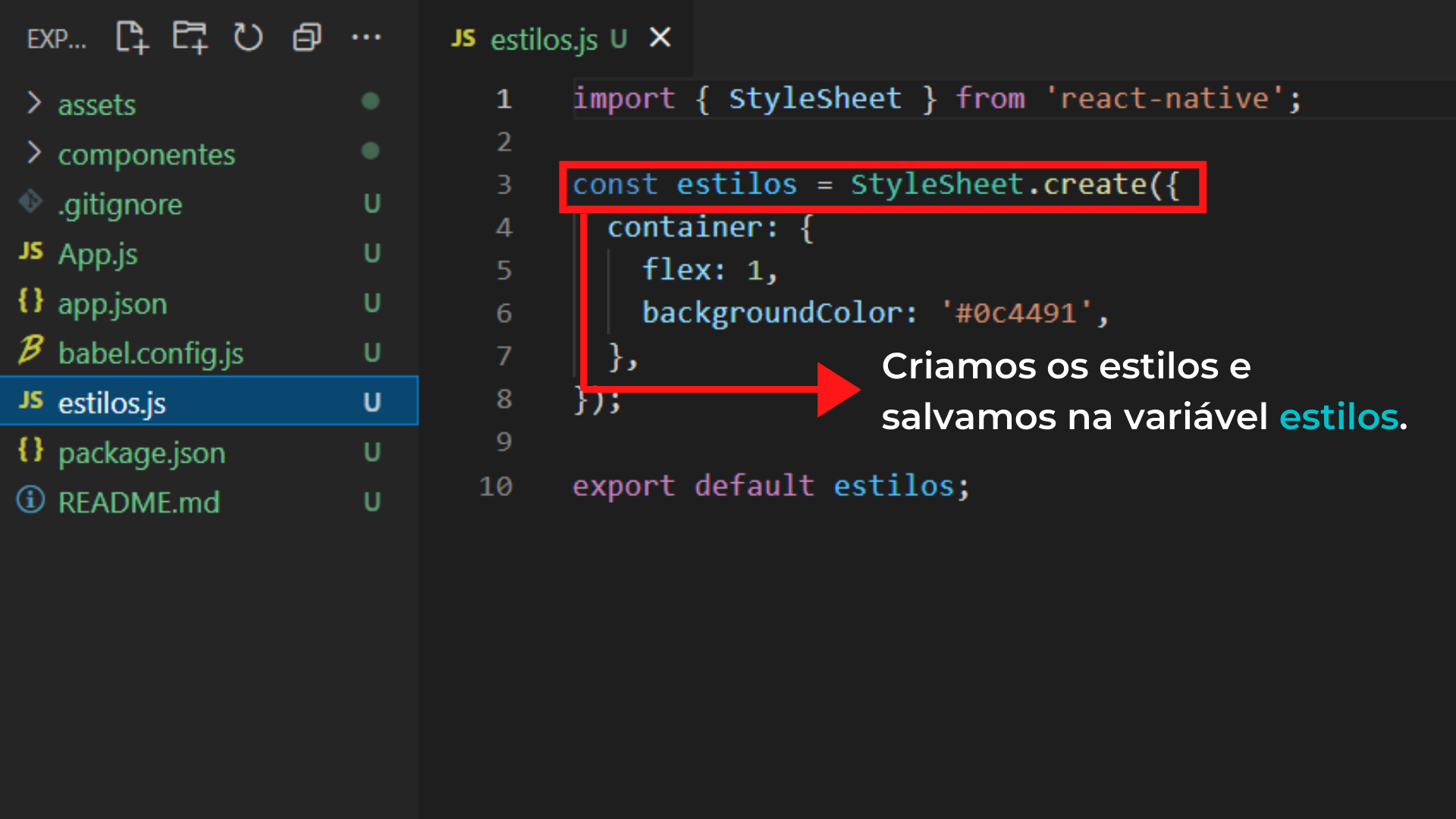
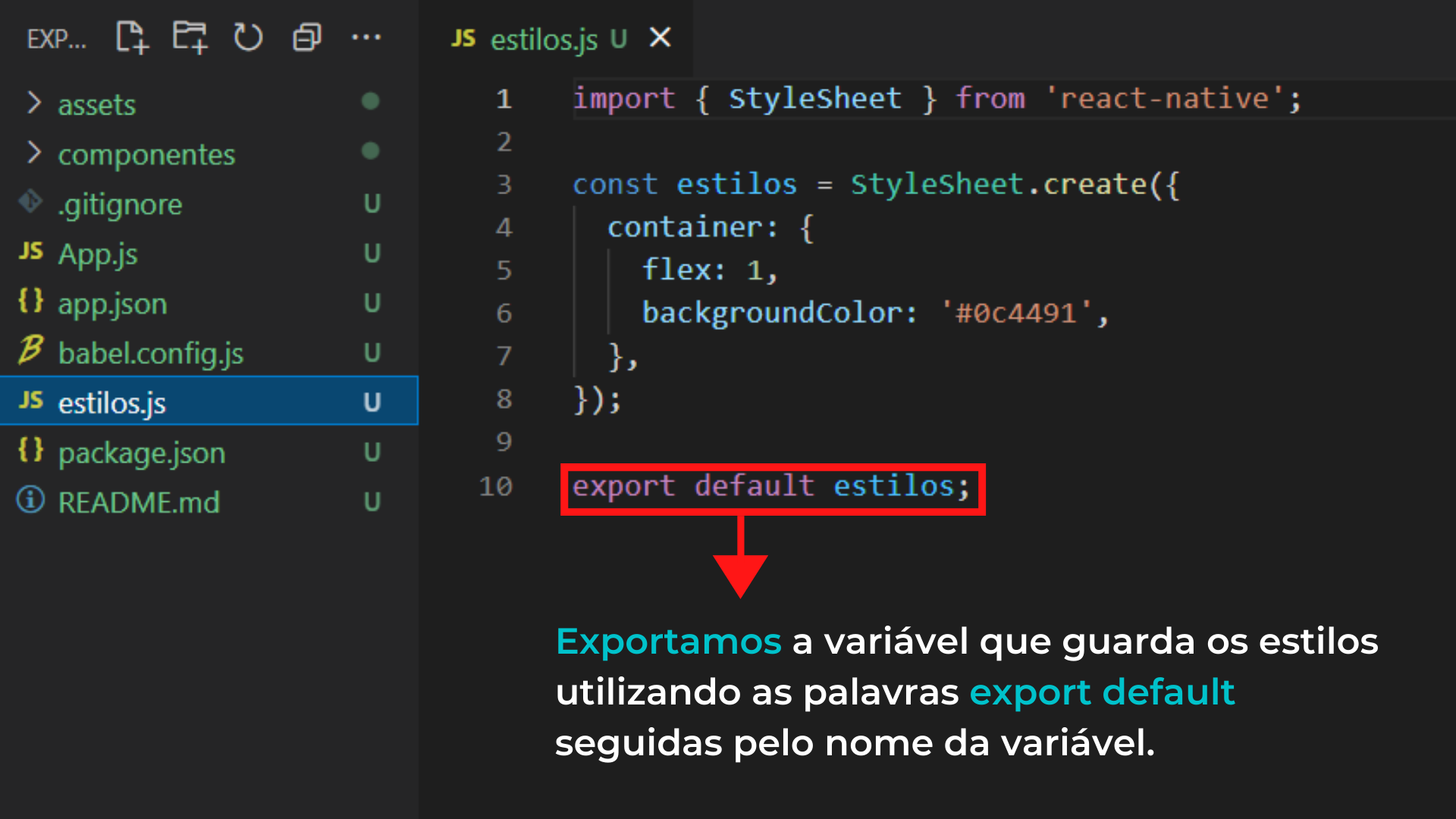
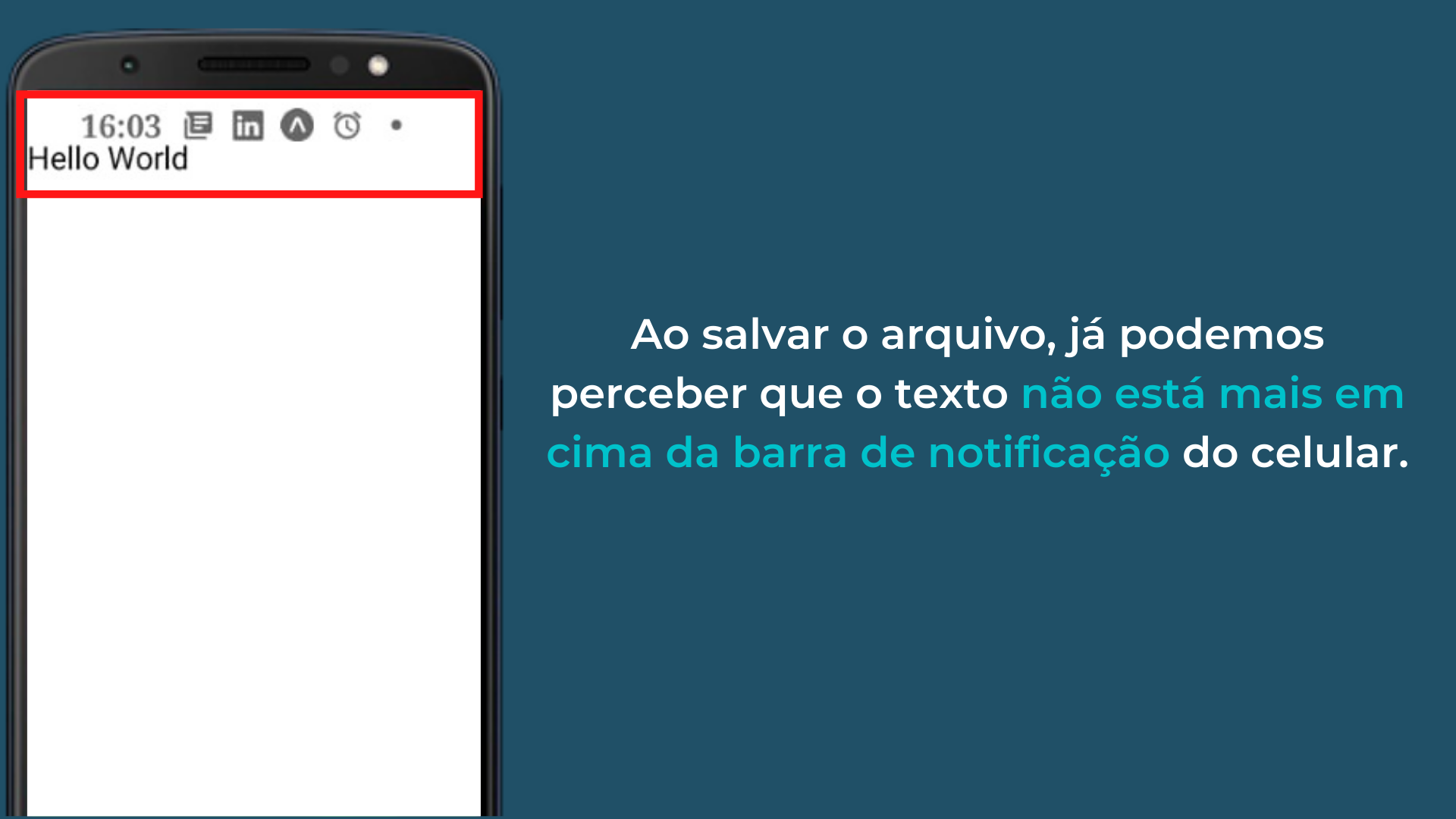
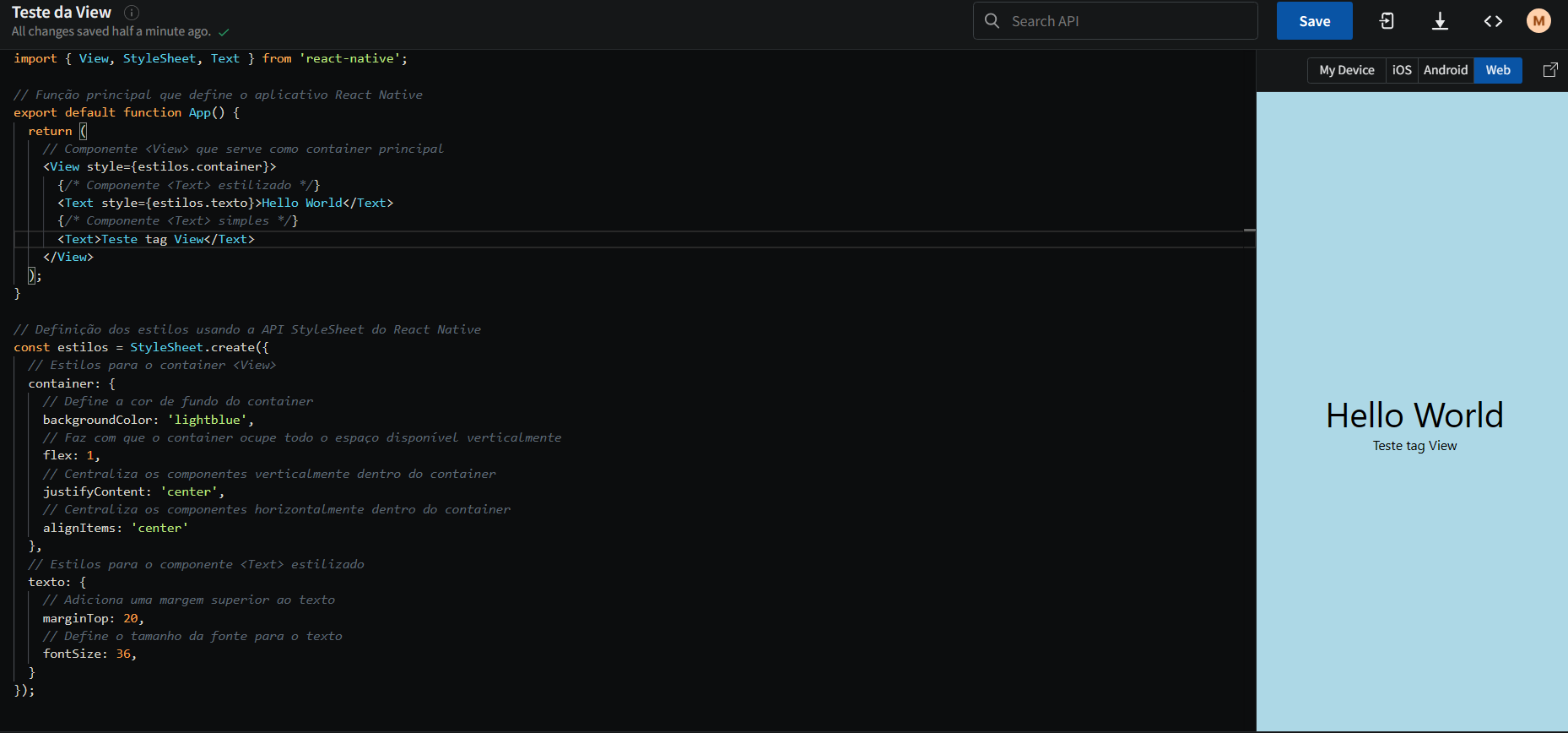
});Veja na Imagem abaixo como essa etapa foi criada:



















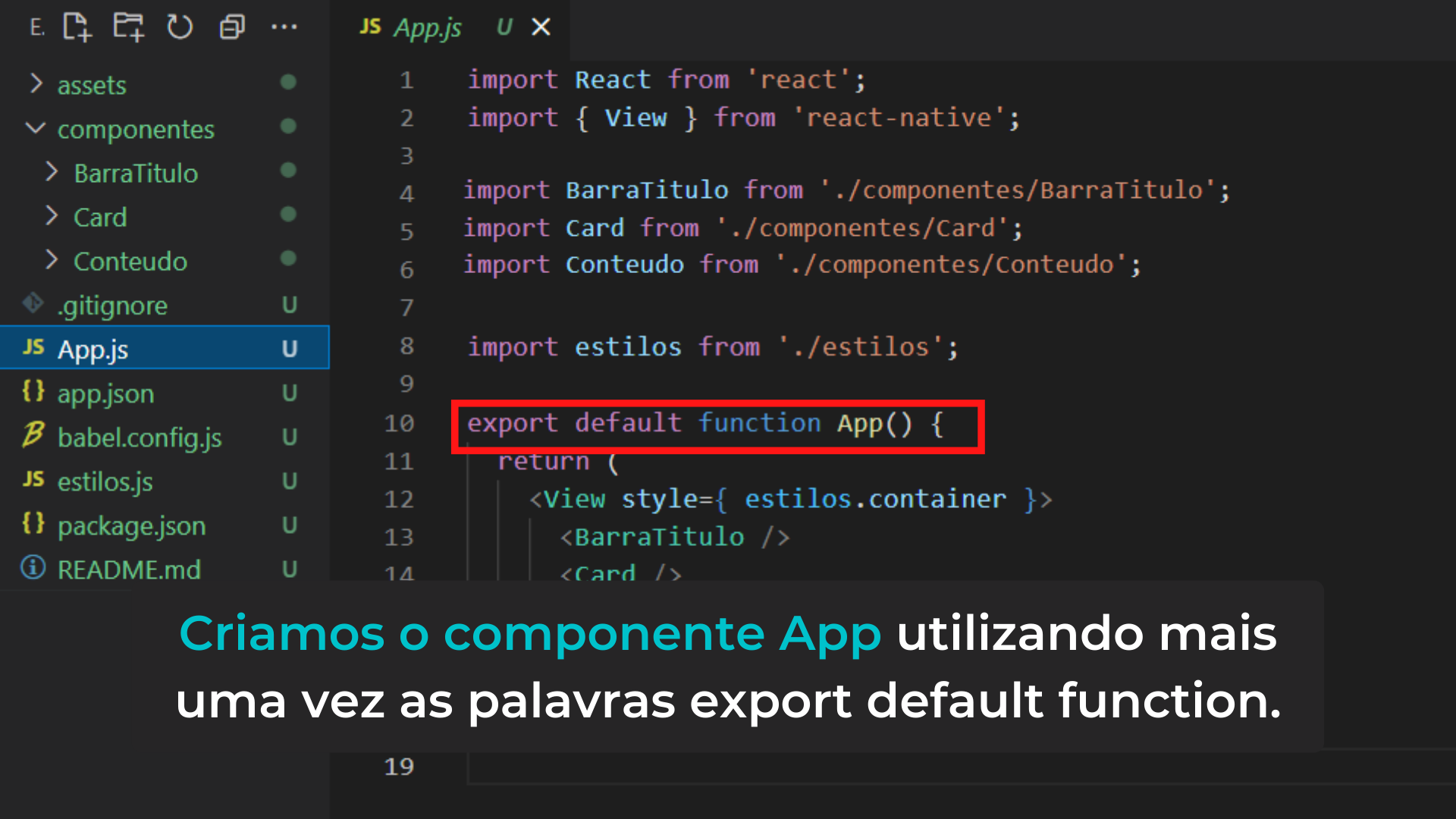
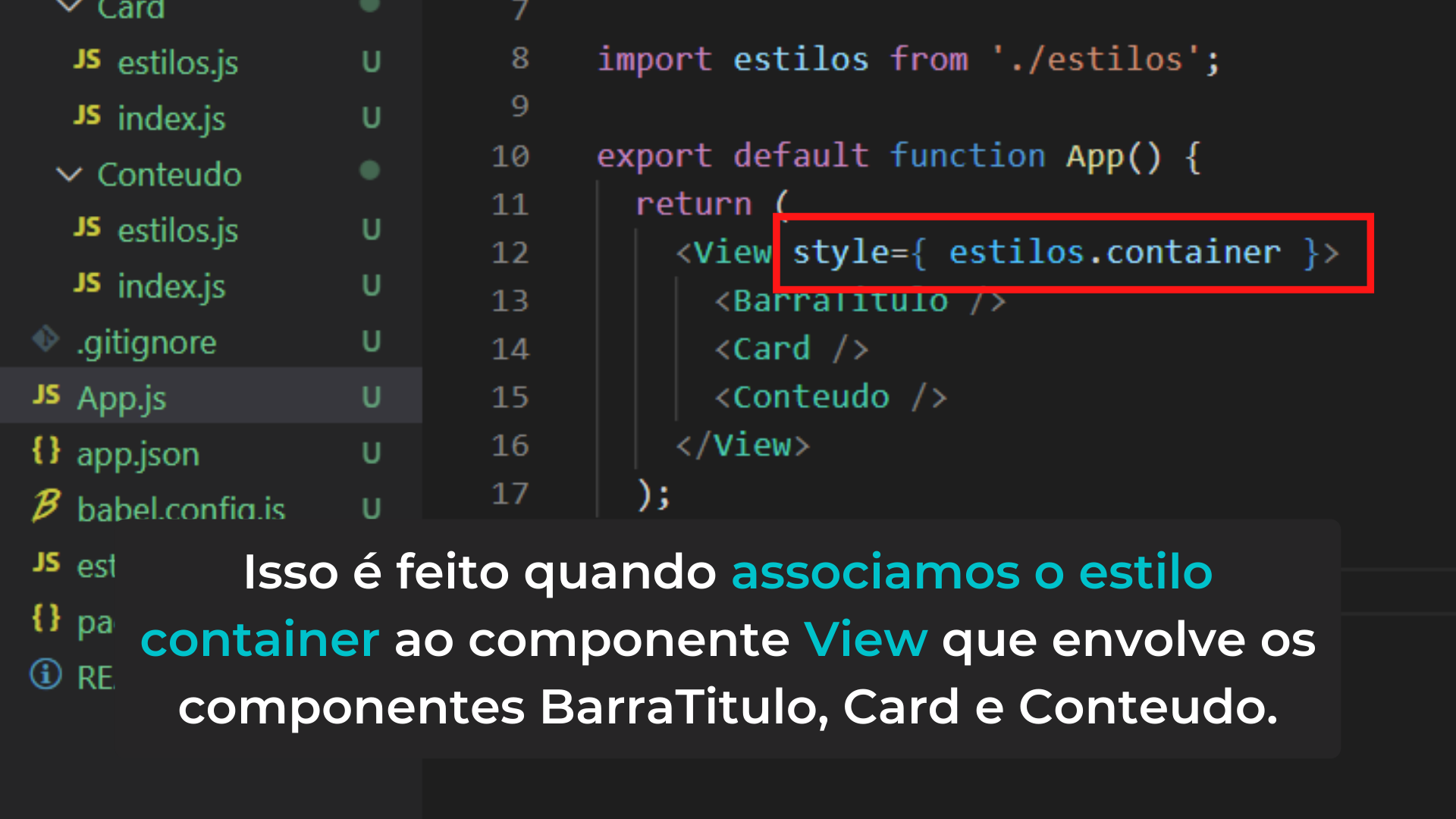
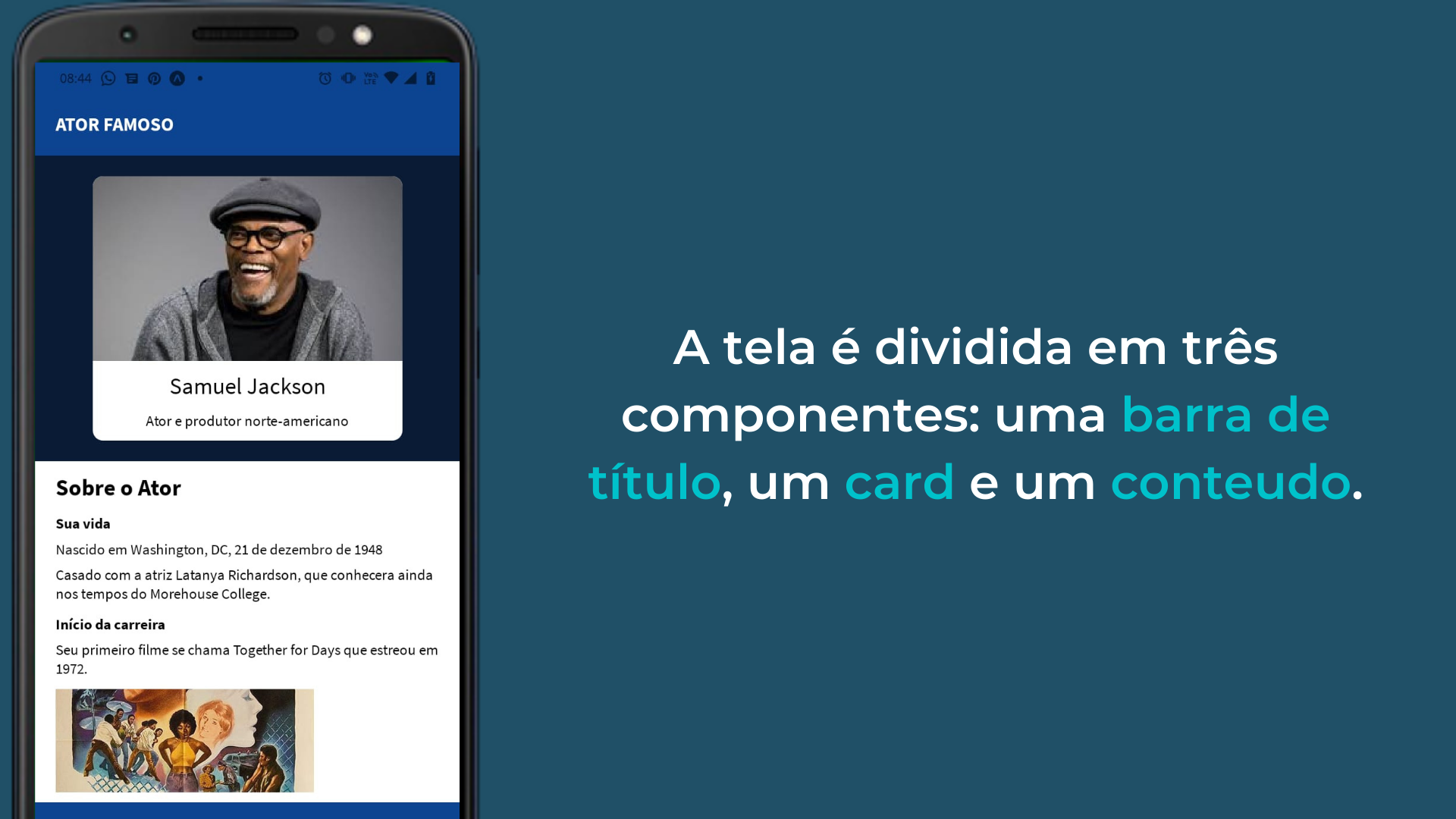
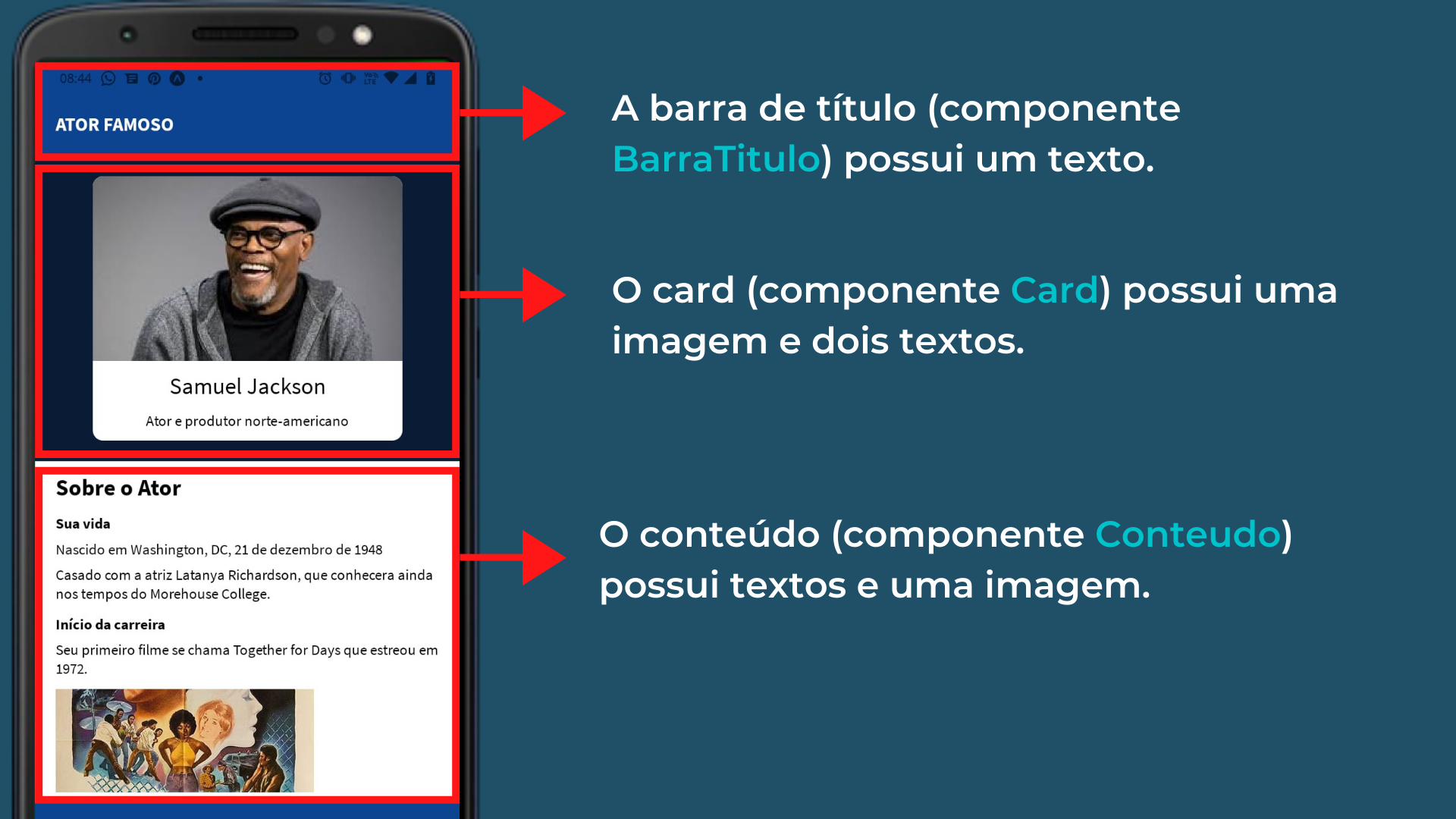
A tag <View> é um componente fundamental no React Native, usado para criar uma "visualização" na interface do usuário. Neste contexto, o componente <View> age como um container que agrupa e organiza outros componentes, semelhante ao uso das tags HTML para estruturar o conteúdo de uma página.
Essa <View> atua como um recipiente que define a estrutura de layout para os componentes filhos, assim como as tags HTML atuam como containers para organizar elementos dentro de um documento web. Quando combinada com os estilos definidos, a <View> cria uma estrutura organizada e centralizada na tela do aplicativo, similar à organização de elementos em páginas HTML.
Espero que esses detalhes extras sobre o componente <View> e sua função no código sejam úteis para a sua compreensão.

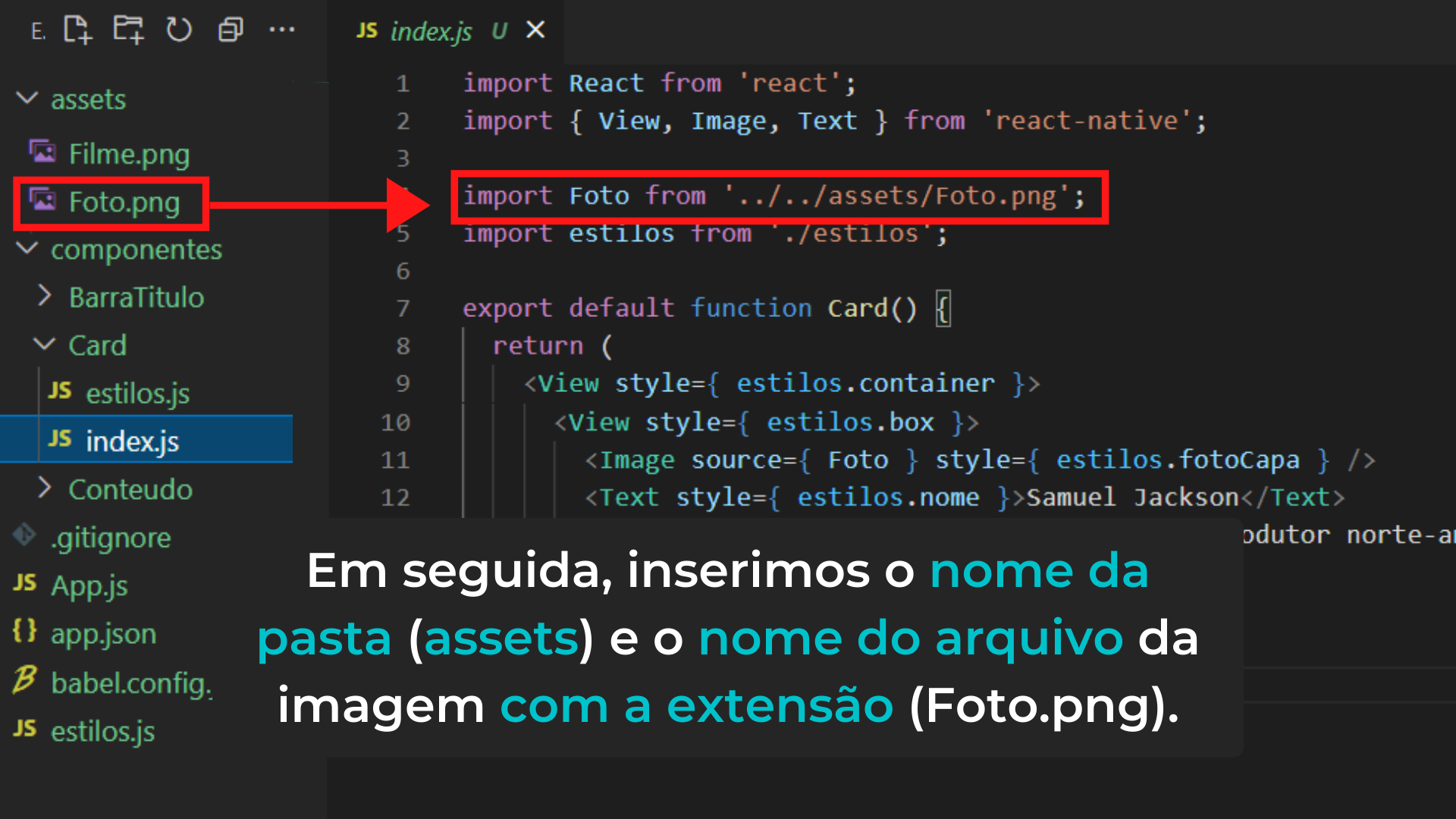
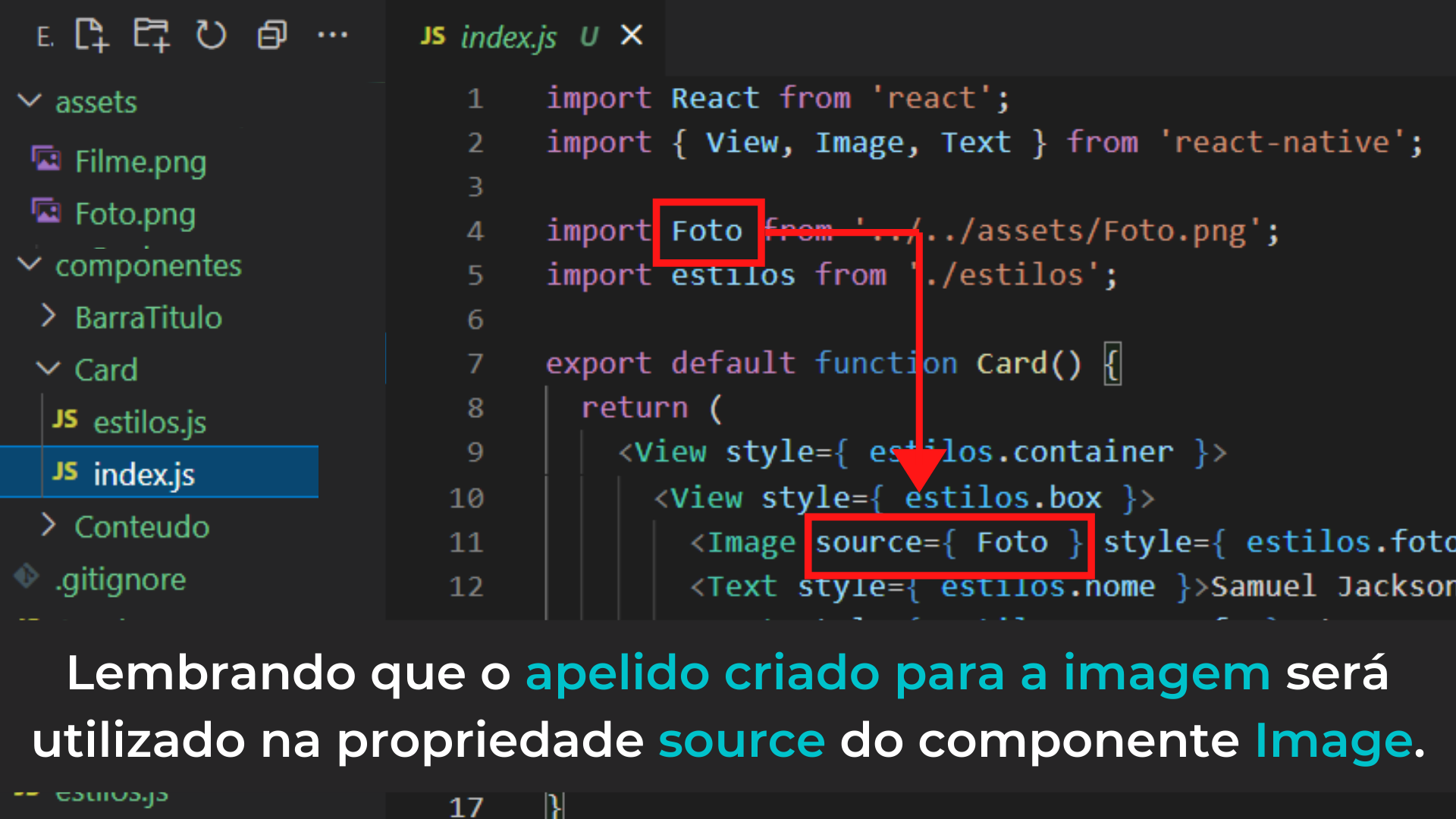
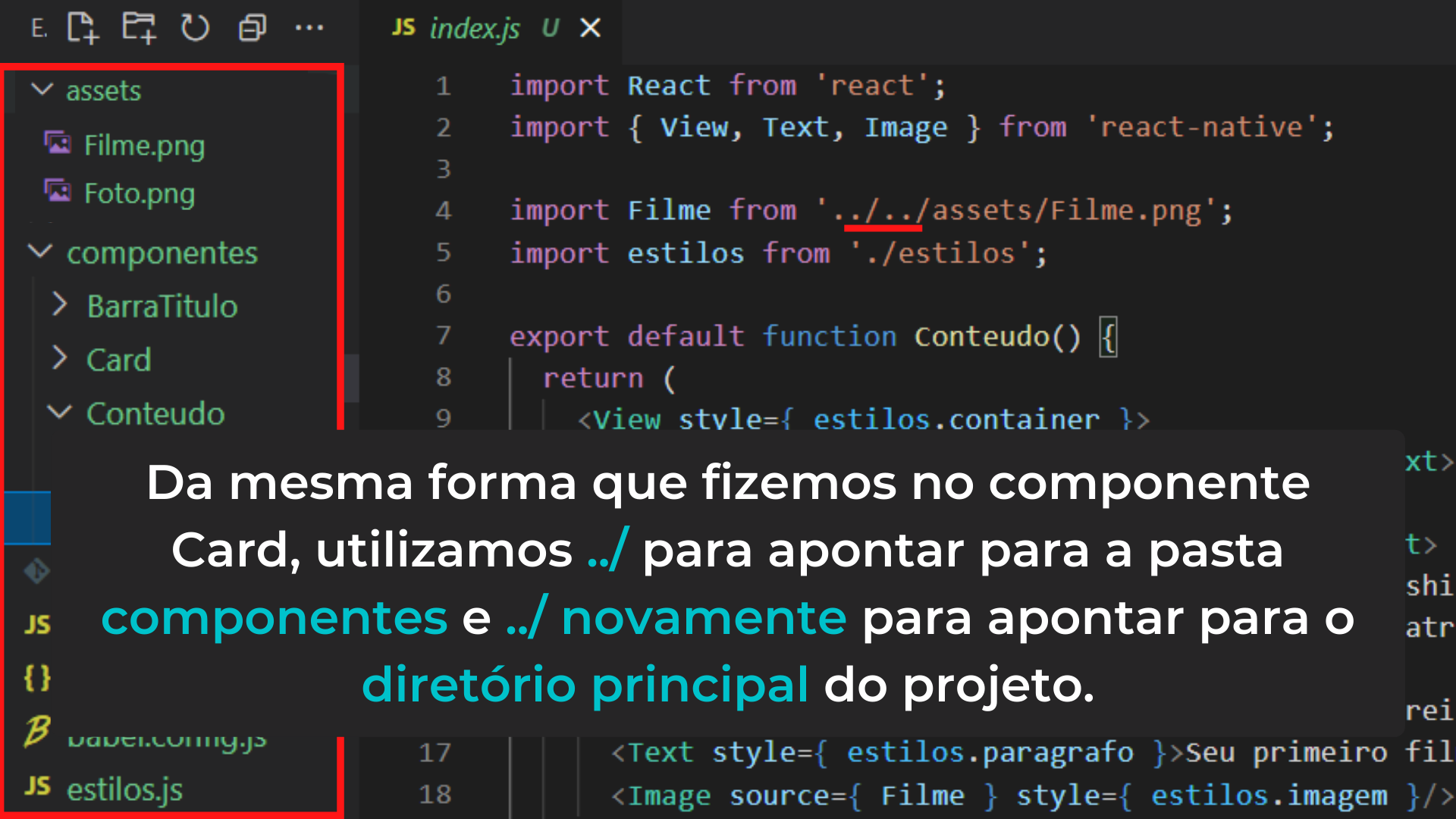
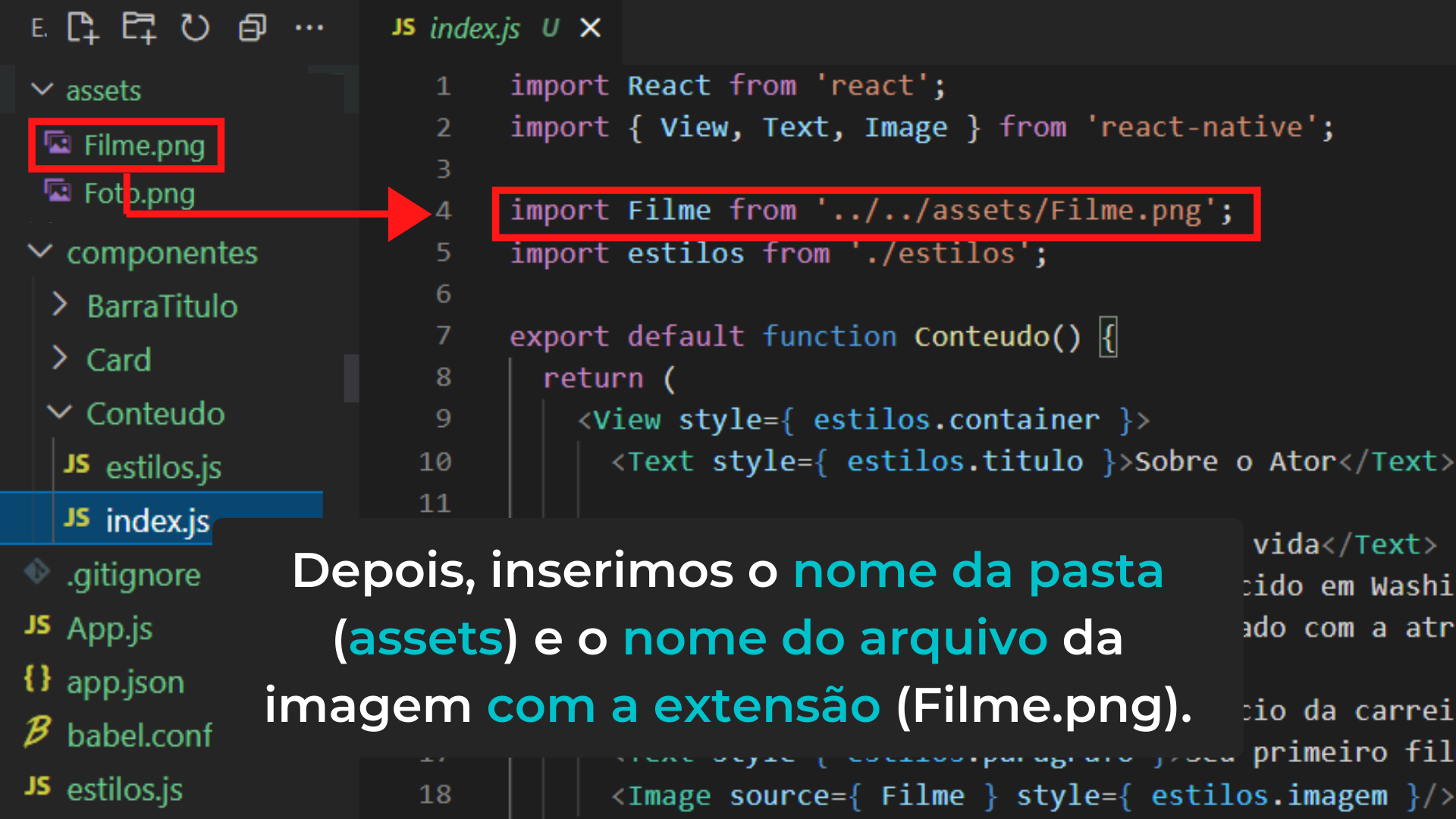
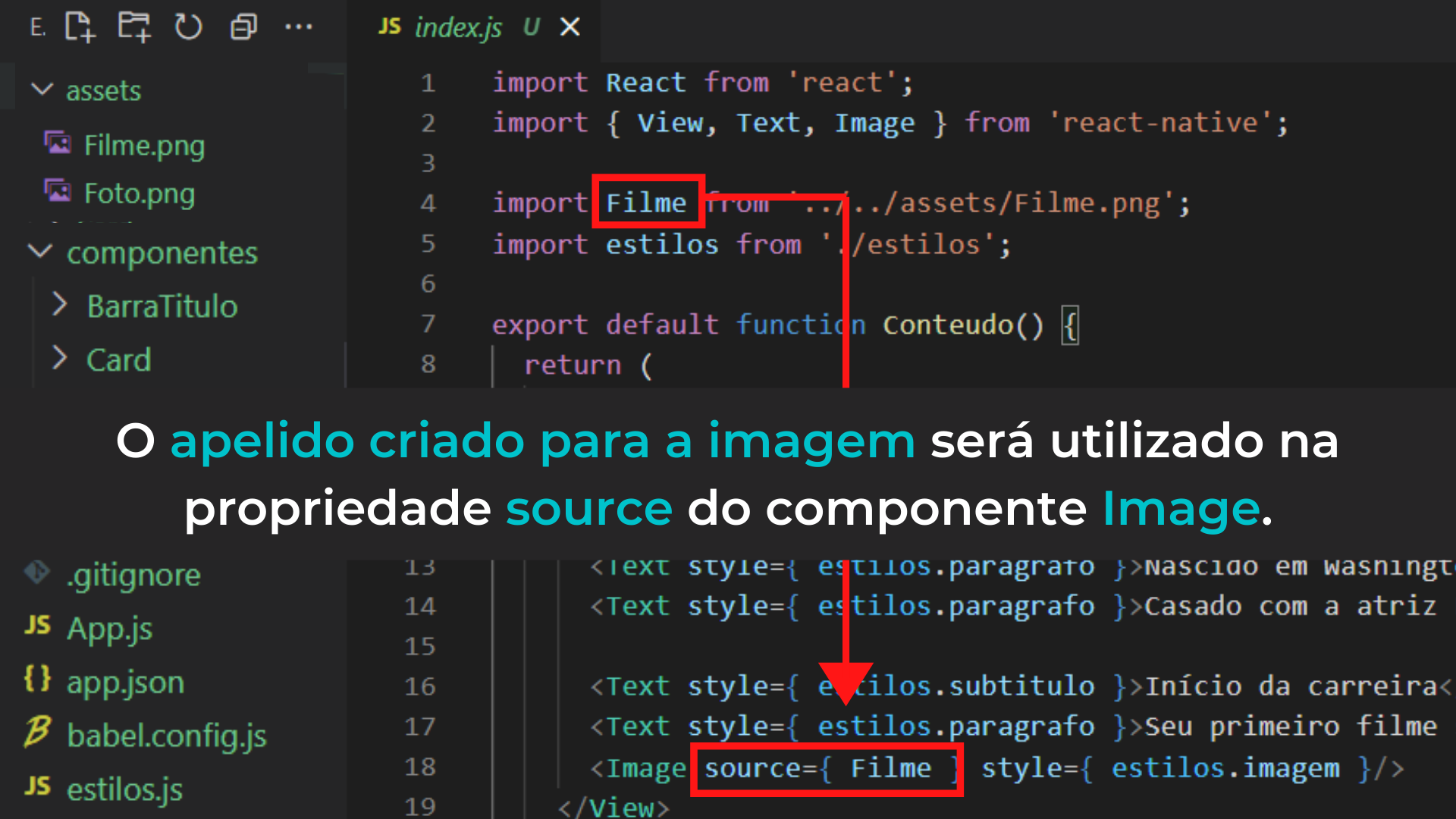
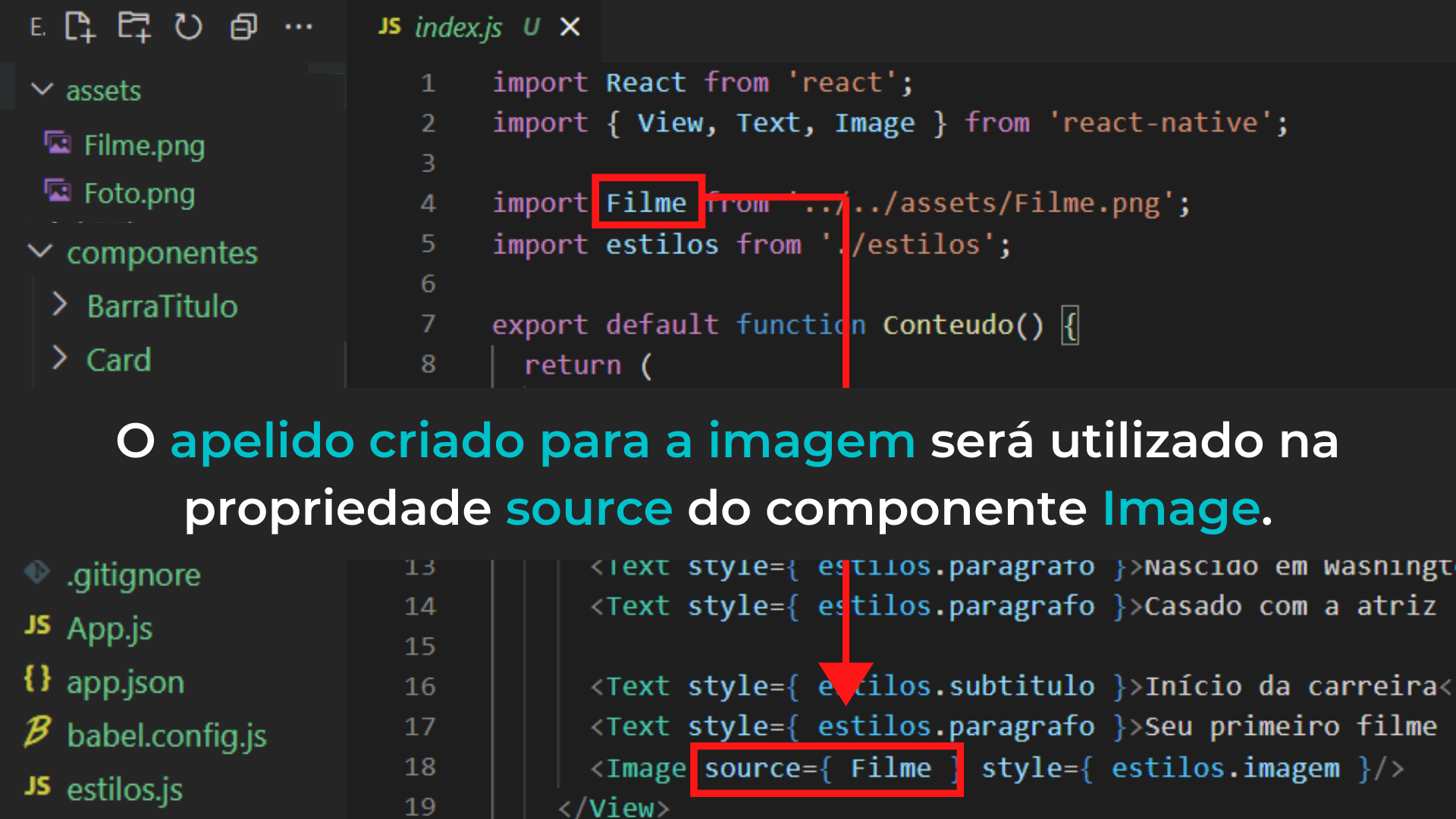
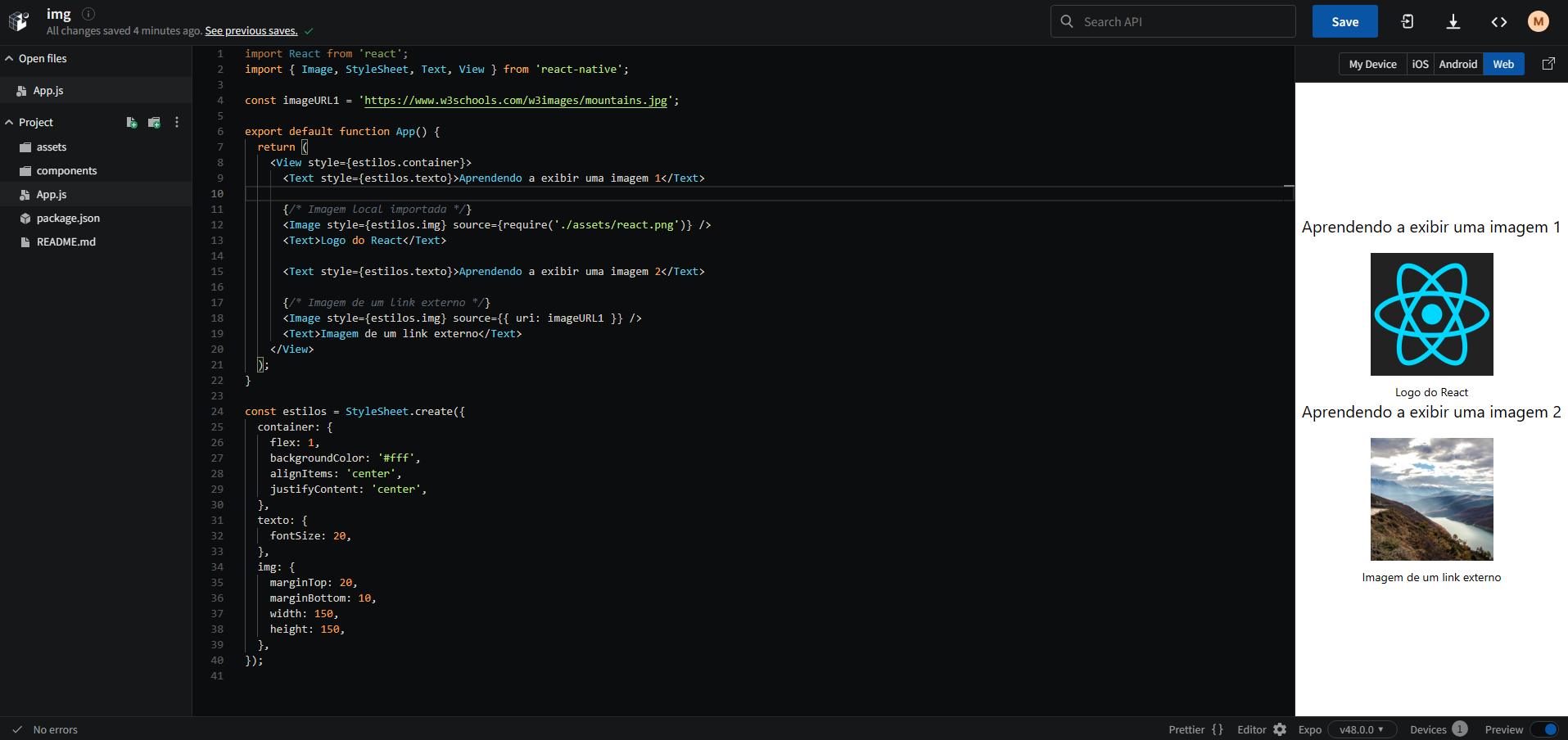
Para exibir uma imagem em React Native, você pode usar a tag <Image>:

marginTop:
Definição: A propriedade marginTop controla o espaçamento (margem superior) entre o
elemento e seus elementos vizinhos acima dele.
Valor: 20
Efeito: Adiciona um espaçamento de 20 unidades entre a parte superior da imagem e o elemento anterior.
marginBottom:
Definição: A propriedade marginBottom controla o espaçamento (margem inferior) entre o
elemento e seus elementos vizinhos abaixo dele.
Valor: 10
Efeito: Adiciona um espaçamento de 10 unidades entre a parte inferior da imagem e o elemento seguinte.
width:
Definição: A propriedade width define a largura da imagem.
Valor: 150
Efeito: Define a largura da imagem como 150 unidades.
height:
Definição: A propriedade height define a altura da imagem.
Valor: 150
Efeito: Define a altura da imagem como 150 unidades.
Essas propriedades de estilo estão sendo usadas para personalizar a aparência da imagem exibida no aplicativo. Através do ajuste das margens e do tamanho, você pode controlar como a imagem é posicionada e redimensionada dentro da tela. Lembre-se de que esses valores são apenas exemplos e podem ser ajustados conforme necessário para se adequarem ao design do seu aplicativo.
Baixa no Smart Fone para Teste

































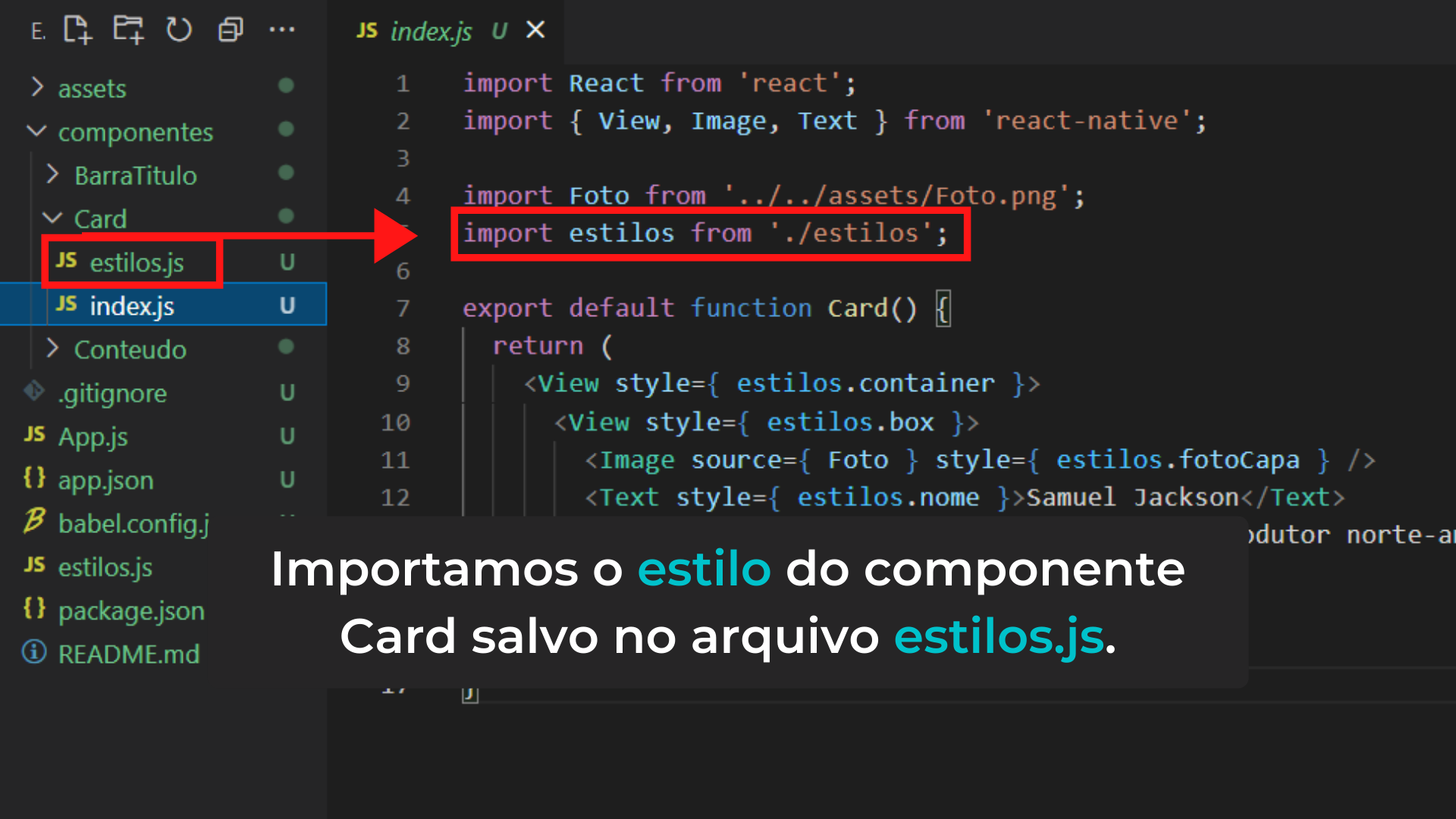
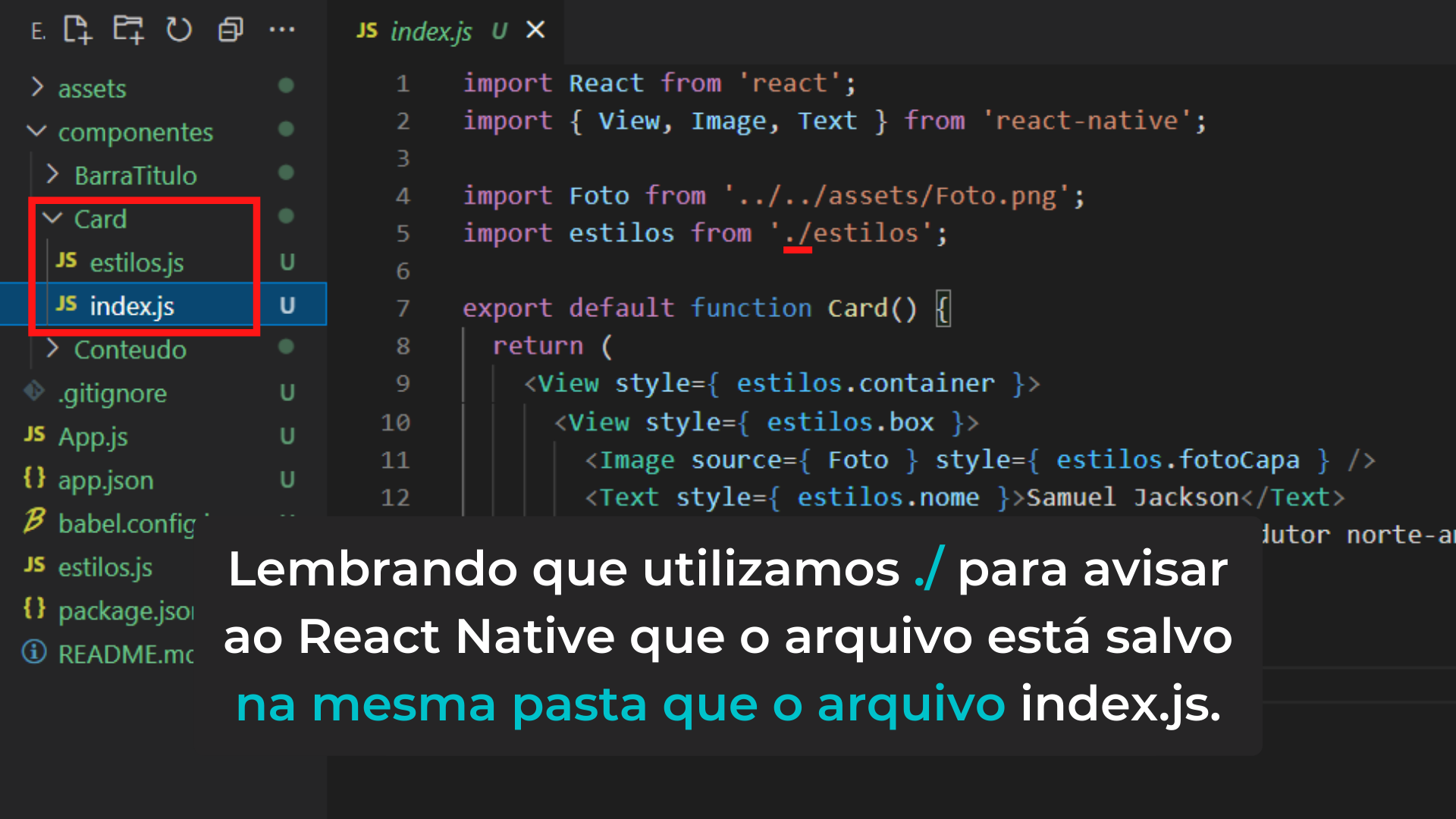
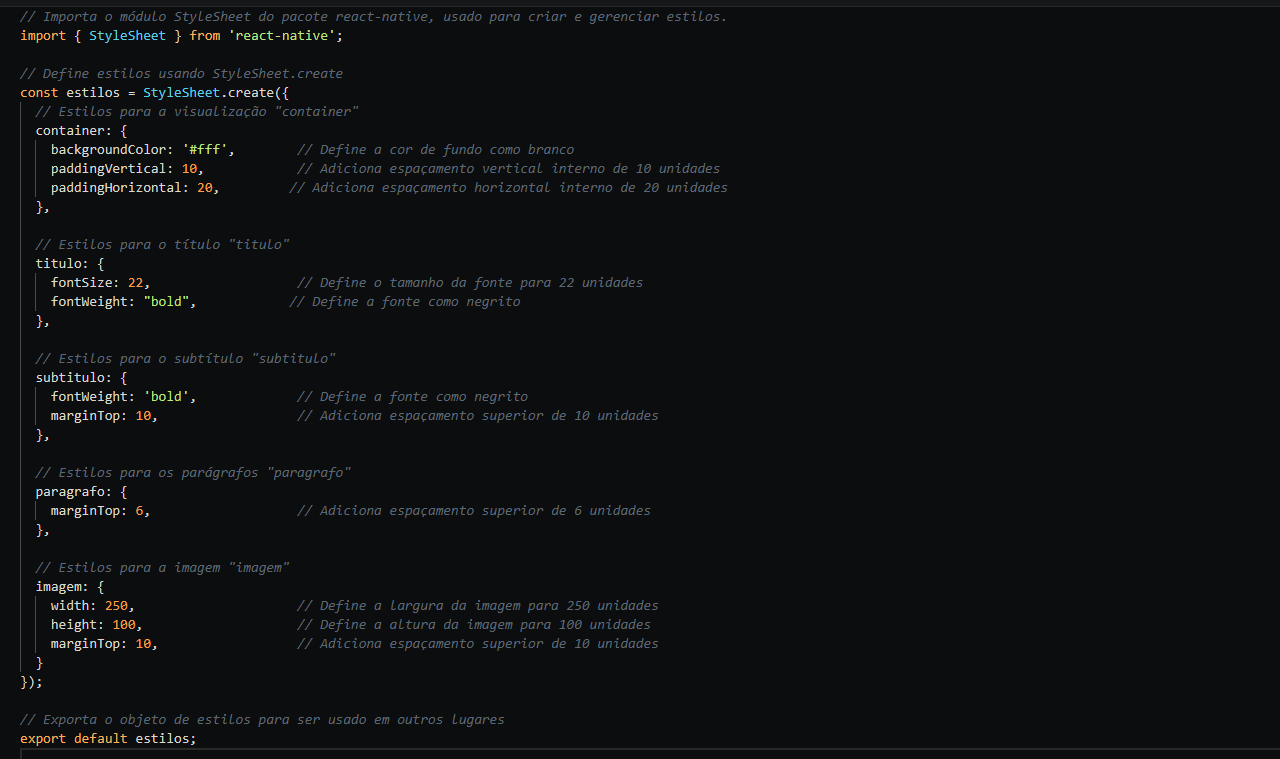
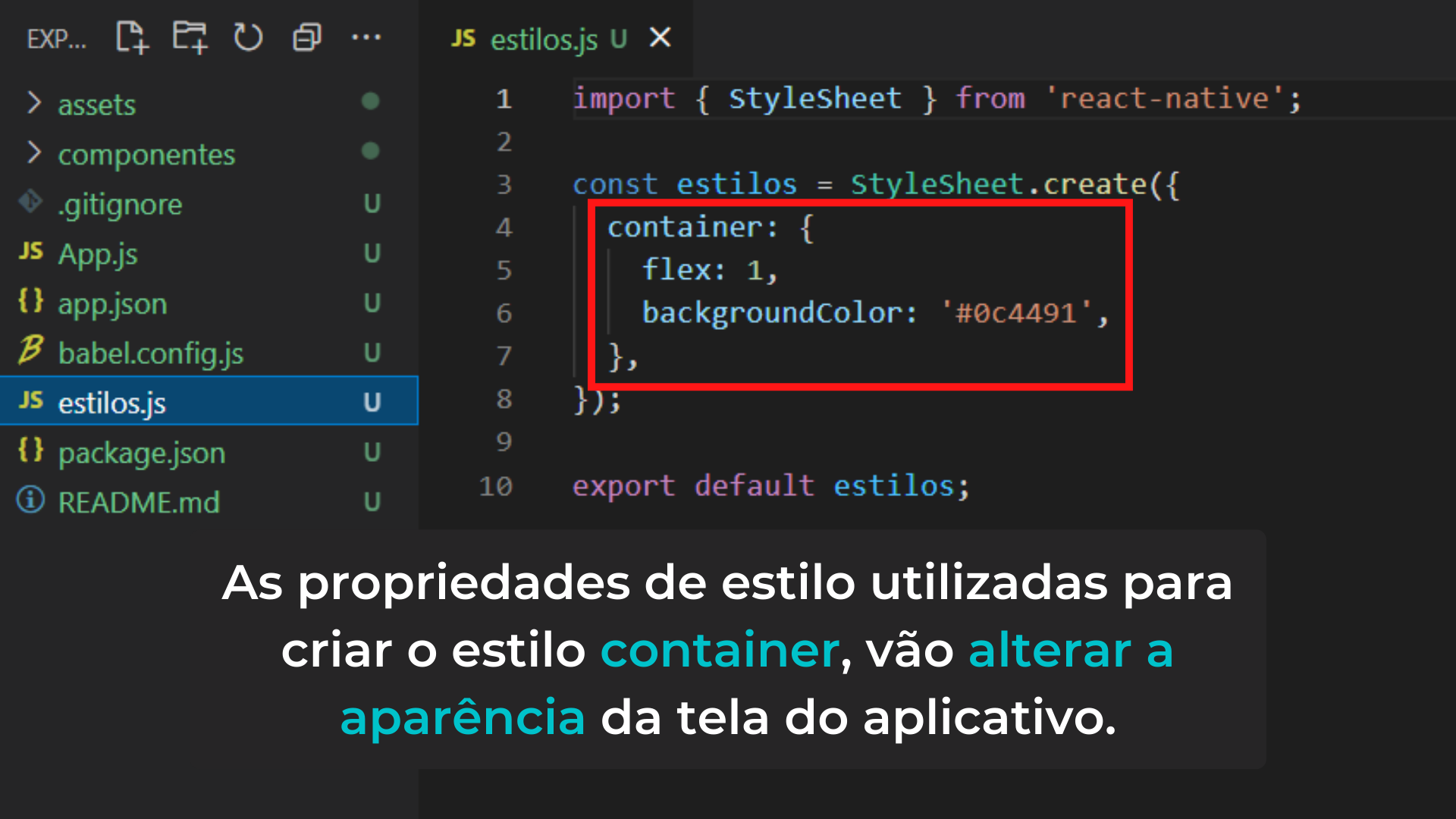
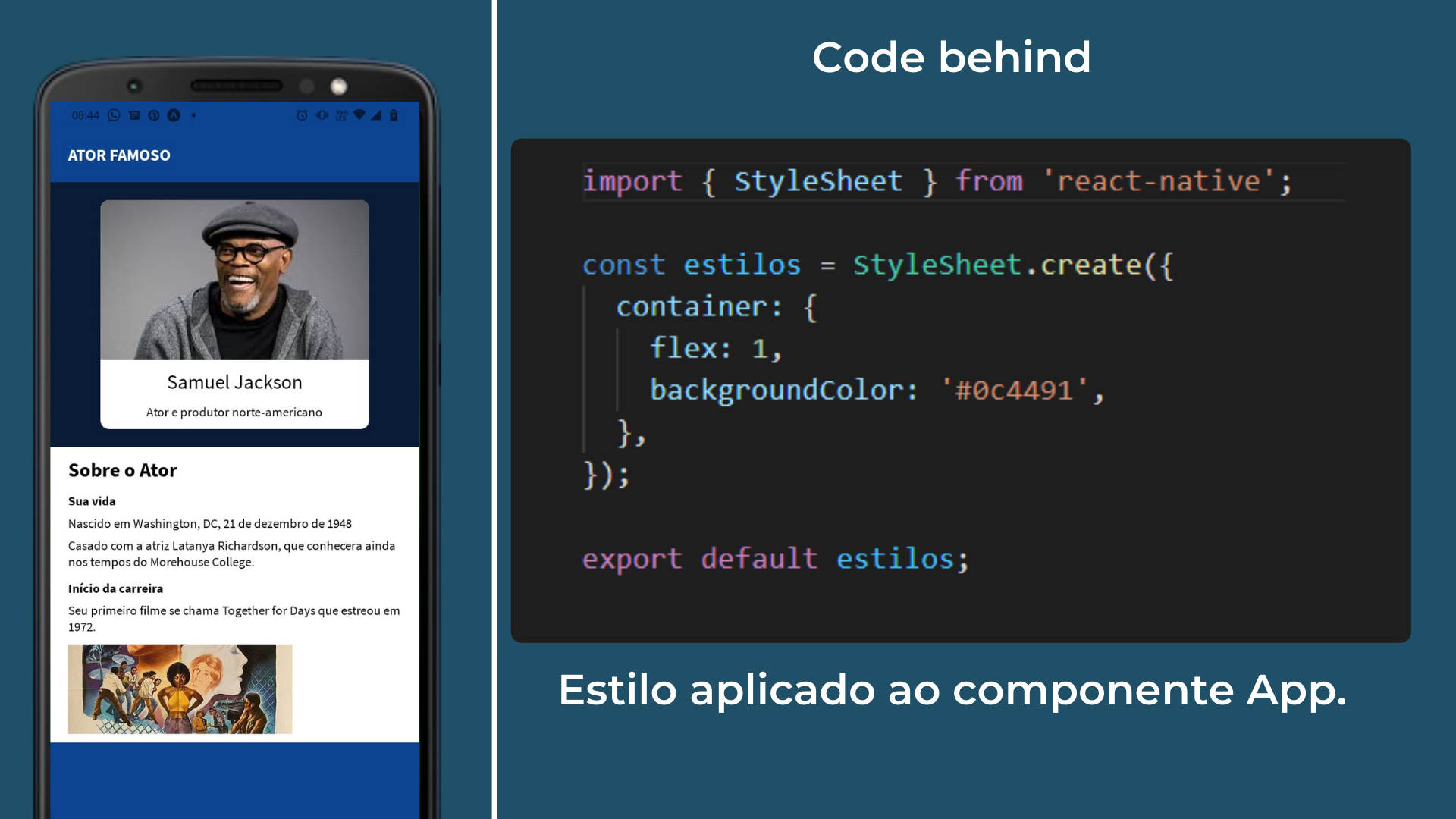
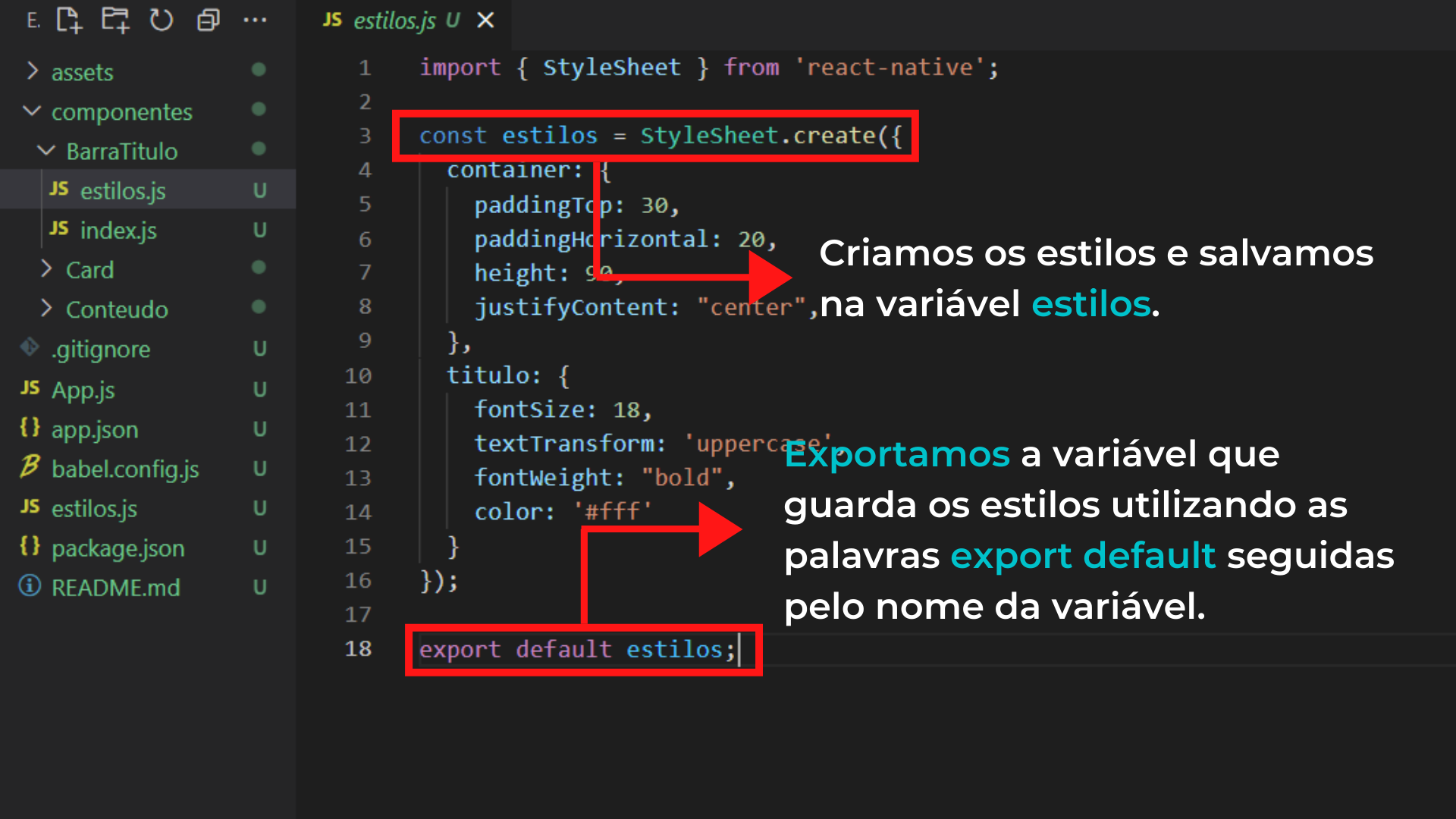
import { StyleSheet } from 'react-native';: Isso importa o módulo StyleSheet do pacote react-native, que é usado para criar e gerenciar estilos para os componentes do React Native.
const estilos = StyleSheet.create({ ... });: Isso define uma constante chamada estilos que contém os estilos para os seus componentes. A função StyleSheet.create é usada para criar um novo objeto de estilo.
container: { ... },: Isso define os estilos para a visualização "container". As propriedades especificadas aqui serão aplicadas ao componente de contêiner.
paddingTop: 30: Adiciona 30 unidades de preenchimento na parte superior do contêiner.paddingHorizontal: 20: Adiciona 20 unidades de preenchimento horizontal (esquerda e direita) ao contêiner.height: 90: Define a altura do contêiner para 90 unidades.justifyContent: "center": Centraliza verticalmente o conteúdo dentro do contêiner.titulo: { ... },: Isso define os estilos para o texto "titulo". As propriedades especificadas aqui serão aplicadas ao componente de texto.
fontSize: 18: Define o tamanho da fonte para 18 unidades.textTransform: 'uppercase': Transforma o texto em maiúsculas.fontWeight: "bold": Define o peso da fonte como negrito.color: '#fff': Define a cor do texto como branca (#fff).export default estilos;: Isso exporta o objeto estilos, para que ele possa ser importado e usado em outras partes do seu aplicativo React Native.